テキストのデザインパターン その3(パスの変形・ワープ・ぼかし等)
テキストのデザインパターン(「Adobe Illustrator」にて)。続きです。
当ページの紹介では、主に「効果」を活用した変形テキストとなります。

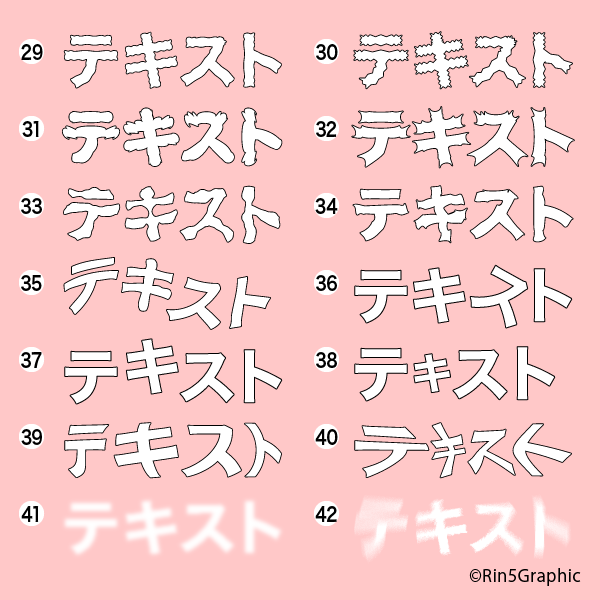
29.ジグザグ(滑らかに)
「効果」-「パスの変形」-「ジグザグ」より「滑らかに」を選択。
もこっとした出っ張りが、可愛らしいイメージとなります。
30.ジグザグ(直線的に)
「効果」-「パスの変形」-「ジグザグ」より「直線的に」を選択。
ギザギザした尖った印象を与えます。
31.膨張
「パンク・膨張」効果から膨張させた状態です。
雲のようなふわっとしたイメージになります。
32.収縮
「パンク・膨張」効果から収縮させた状態です。
アクティブ・アグレッシブ感のあるテキストとなりました。
33.ラフ
手書き感・手抜き感・ゆるさを演出できます。
34.ランダム・ひねり
ワイルド味もしくはホラーテイスト。といったところでしょうか。
35.旋回
渦巻く処理で、動きのあるデザインとなりました。
36.回転
傾きによって、リズムが生まれました。
37.移動
飛び出すような印象を。または音色も高くなるような印象も?
38.サイズ変更
前進・後退の動きを感じさせます。
また、躍動感も出ます。
39.魚眼レンズ(膨張)
圧を感じさせるデザインとなります。
40.魚眼レンズ(収縮)
引き込まれるような印象に。集中線のようにも使えるかも。
41.ぼかし(ガウス)
デザインのアクセントとして活用できます。
またはレンズの焦点がブレた遠近感の演出として。
42.ぼかし(放射状)
放射の方向に向かって、速度を感じさせます。

