テキストのデザインパターン その1 〜リスト化しました
テキストのデザインパターンを出しました。
ここでは主に、Adobe Illustratorで使えるアピアランス機能などを使った処理で行えるデザインを取り上げました。

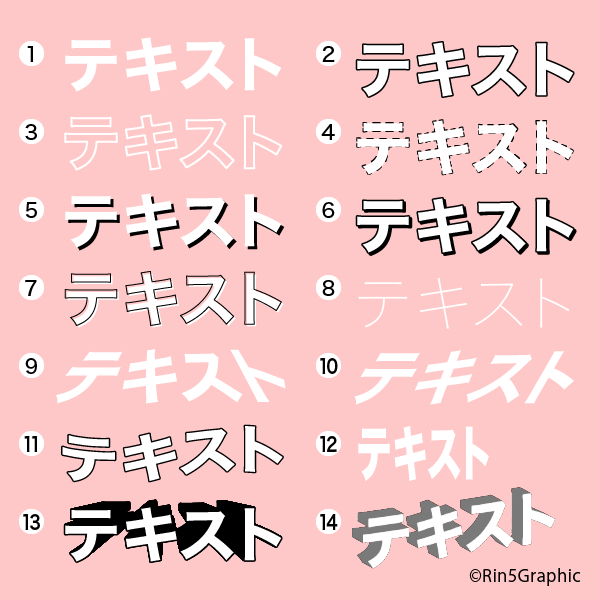
1.塗り
テキストに色が付いている基本の状態。
2.塗り+線
線でテキストを囲んだ状態。
読みやすくしやすい。
3.線のみ
あえて塗りを付けず。
軽やかに、サッパリとした印象に。
4.塗り+点線
アクセントがあります。
+ポップ感が出ました。
5.塗り+影
浮き出るイメージに。
図の例では、硬質感を感じさせます。
6.塗り+線+影
ポップ感がありつつ、目立つようになりました。
7.線+塗り(ずらし)
塗りのズレで抜け感が出て、軽やかになりました。
8.極細書体
書体にもよりますが、スタイリッシュさを感じさせます。
9.奥行き
遠近感の表現で、アクセント付けします。
10.斜体
文字の傾きに違和感が働き、視線を誘導させます。
11.変形
文字の形を歪ませることで、かなり特徴的になります。
12.長体
スリムな印象を与え、文字が多く詰め込めるようになります。
13.ブロック
立体感があり、力強い印象となります。
14.3D
3D機能で立体感を出したテキストです。
13と比べてより立体的になり、明暗の表現が加わります。
リンク
他にもあります。
