Illustrator 文字組み設定「なし」で文字間を詰めてみました
デザインでは、文字と文字の間のスペースを整えることで、見た目が整い、文字が読みやすくなります。
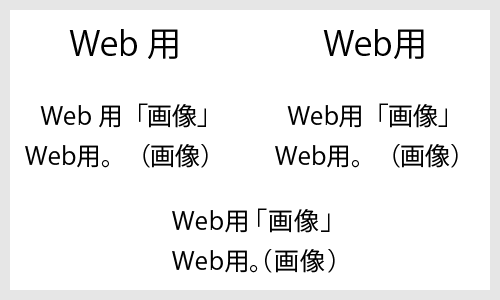
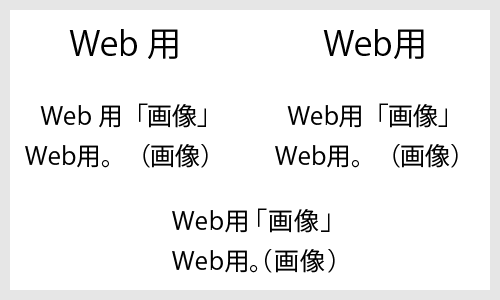
例えば、以下の画像。

左上の文字“Web用”をご覧ください。
テキストを入力したときに“b”と“用”の間がやけに空いています。
「半角スペース」が付いているようにも感じられます。
文字組の設定
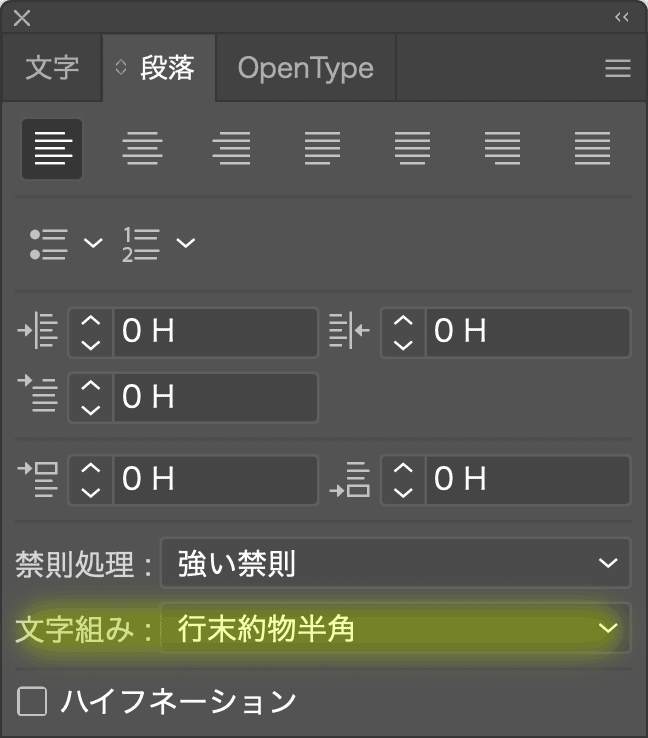
「段落」パネルの「文字組み」で、文字間の設定が組まれています。
左上のテキストの文字組み設定は「行末約物半角」となっています。

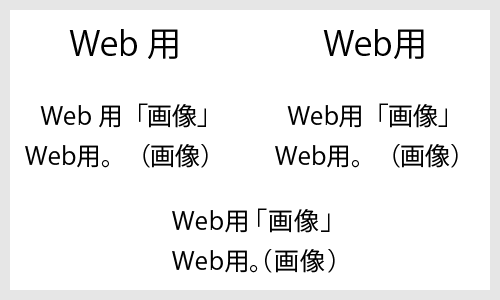
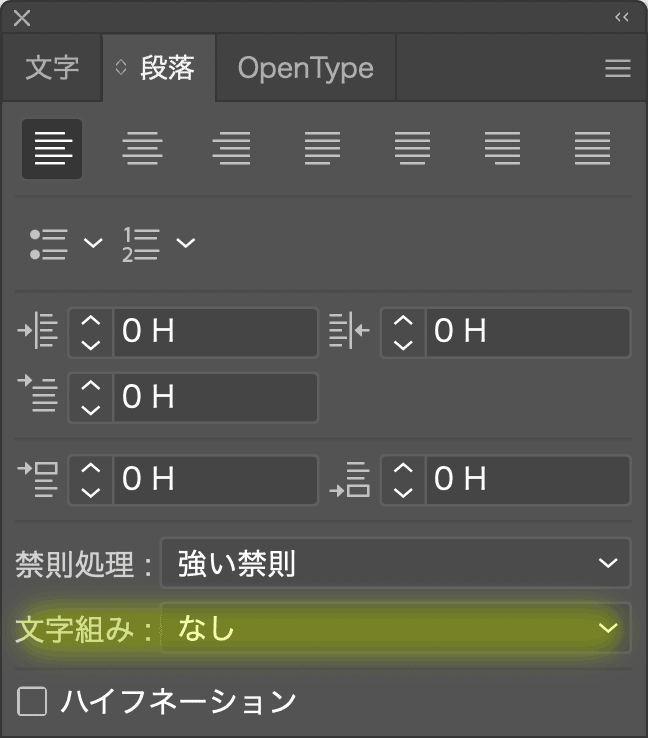
この設定を「なし」に変更したものが、右上の“Web用”の文字となります。
左上とは違い、“b”と“用”の間が詰まって読みやすくなりました。


上下中段
上下中段の説明です。
上段では、文字組みの設定で「なし」にすると文字間が詰まることが分かりました。
中段も上段と同様、左側が「行末約物半角」の設定。
右側が「なし」の設定です。

“「」”や、“()”などの記号のことを『約物(やくもの)』と呼びます。
左右どちらの設定も、約物の隣に大きなスペースができます。
約物のスペースも自動で調整させるなら、別の設定を使用するか、自身で文字組を設定する必要があります。
下段
手動で文字間を整えたものです。
気になる文字間は、自ら調整する必要があります。
文字組み設定「なし」の感想
約物まわりは自力で調整する必要があるものの、複数の見出しや小見出し、2〜3行の短文などに設定しておけば、少しだけ字詰めの作業が楽になりそうな気がします。
