ブログ
カテゴリー:CSS

CodePenで紹介される技術が凄い
【CSS】Google Chrome の検証で、hoverをチェック

【CSS】カスケード変数(root)のRGBAカラーを半透明に

【CSS】aspect-ratioを16対9にした時の隙間対策(Safari)

SafariでCSSをチェック(Mac)

CSS 振り子

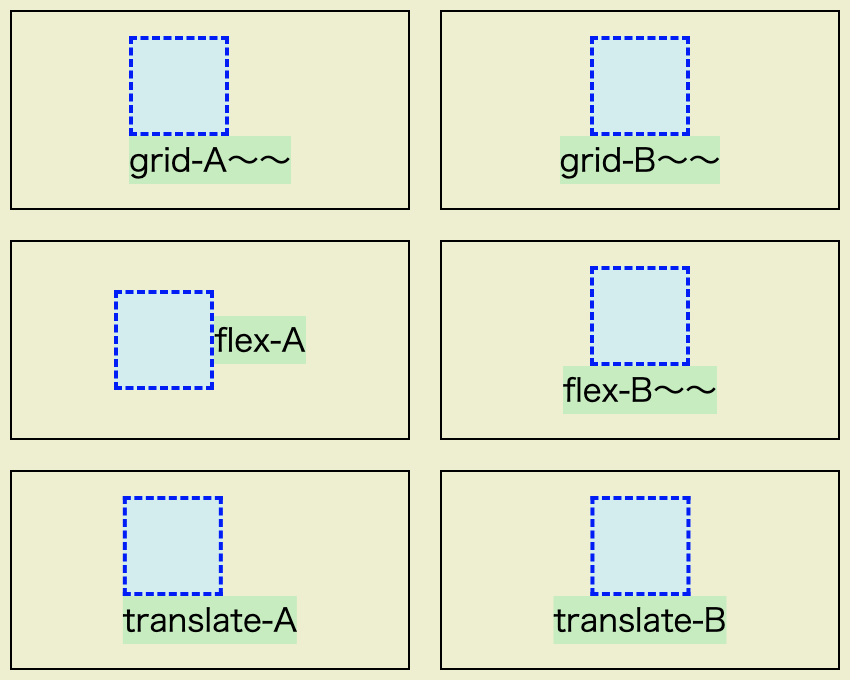
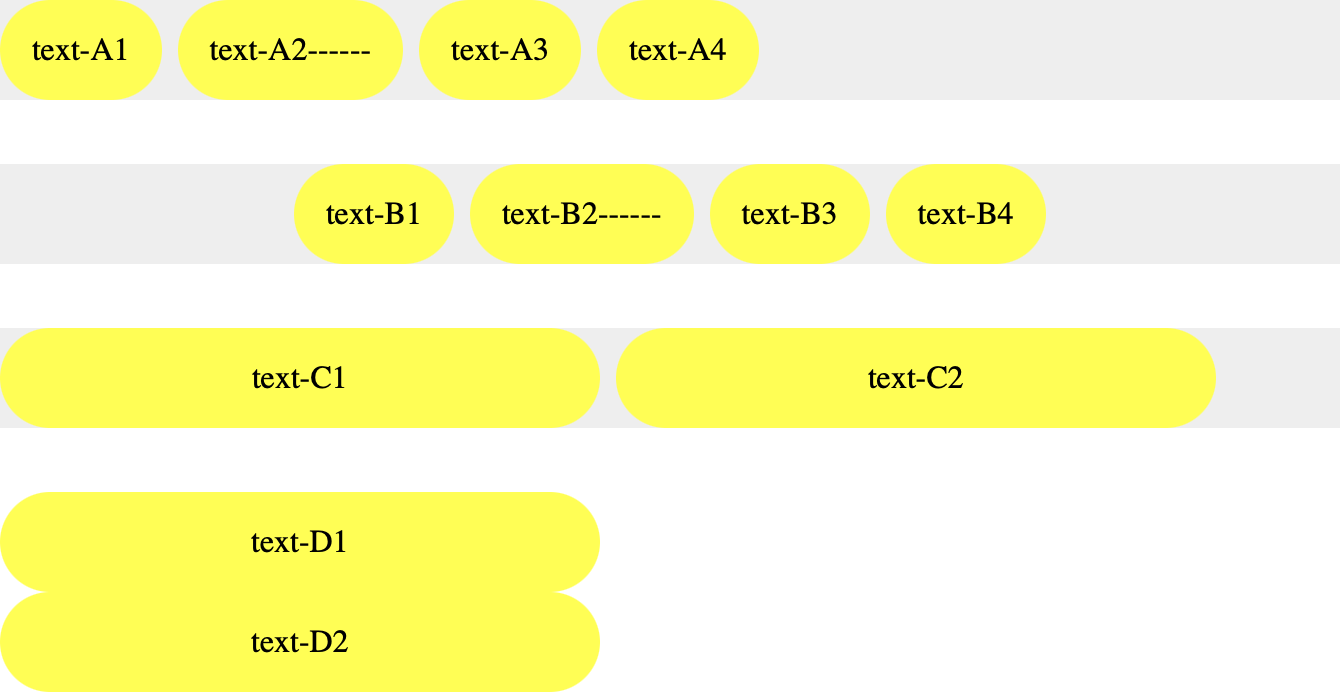
CSS 生成AI(ChatGPT)の解説 [.A.Bと.A .B]

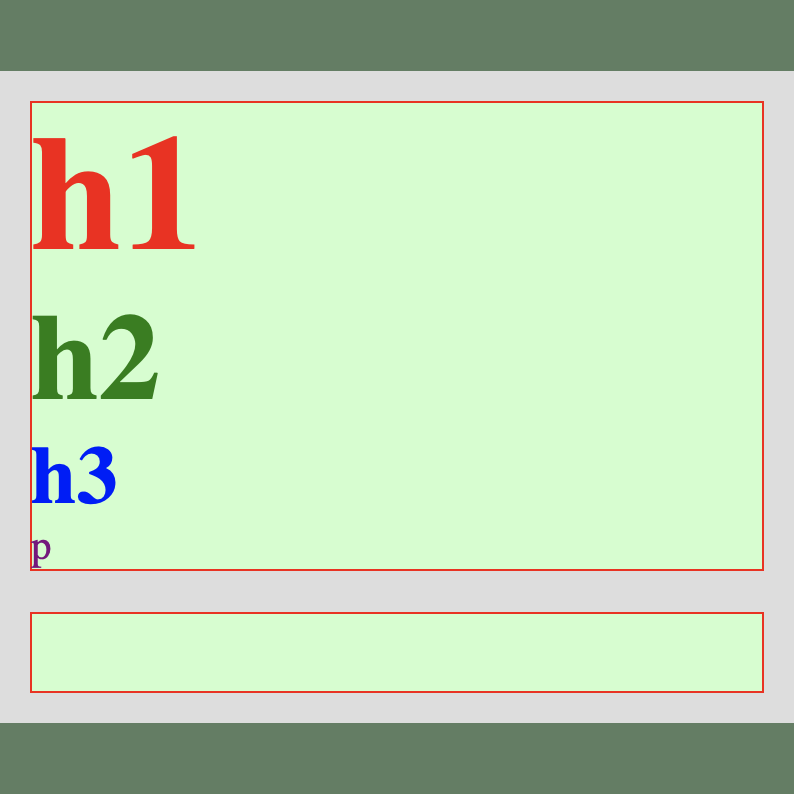
CSS 中央寄せ(上下左右)

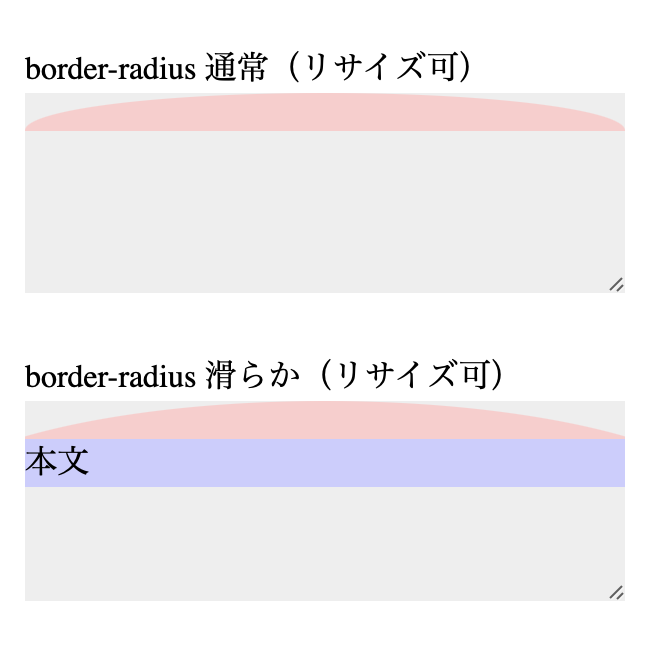
CSS 滑らかなborder-radiusを考える

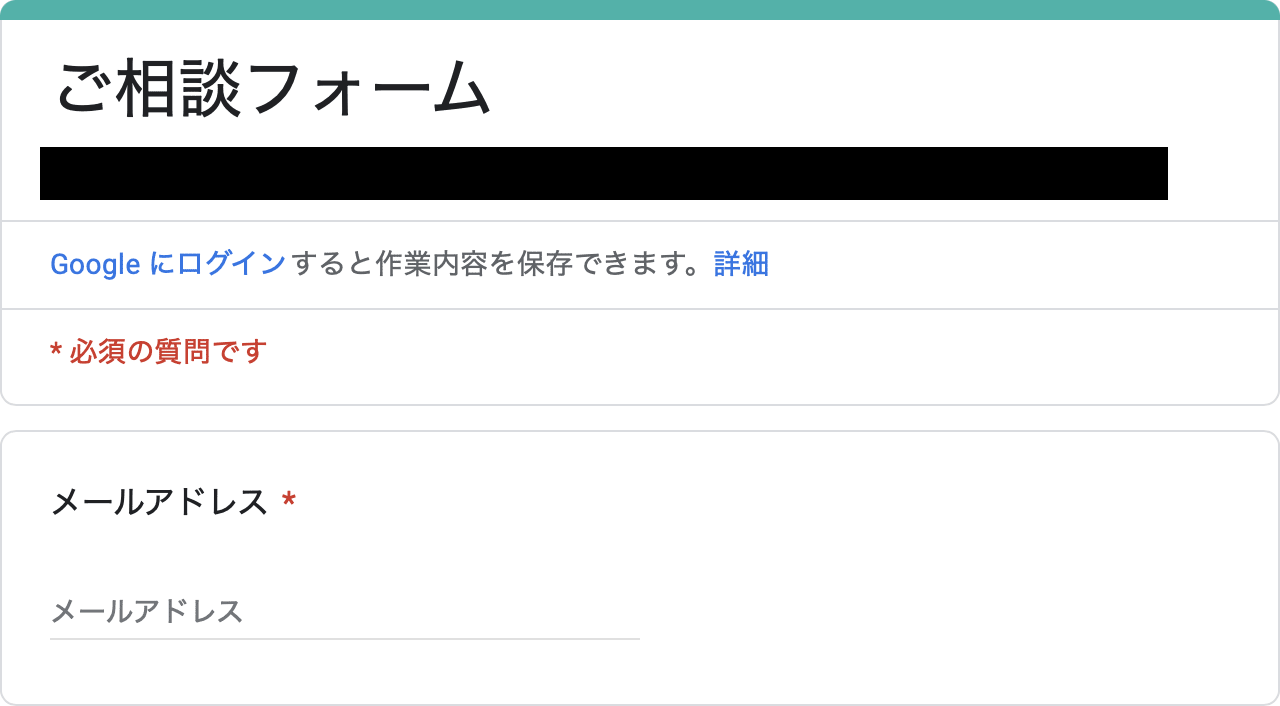
googleフォーム埋め込みのCSS(備忘録)

CSS アコーディオン(レスポンシブ版)

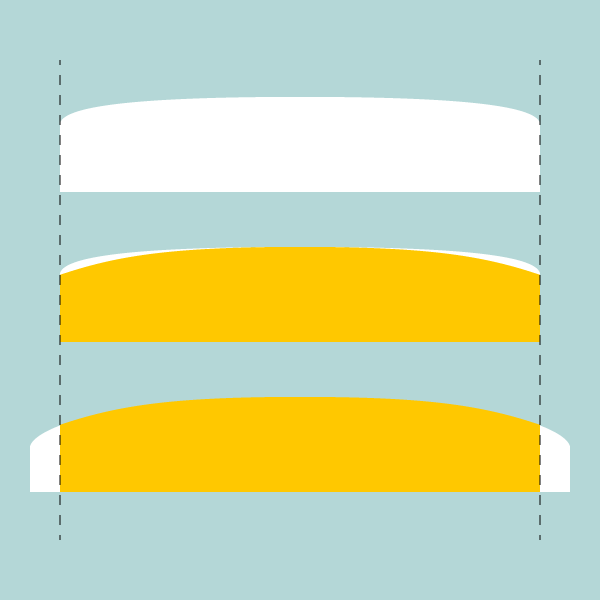
CSS border-radius 上両端丸め+なめらかな曲線の工夫を考え中

CSS videoと下地画像

CSS コンテナクエリを使って簡単なレスポンシブ対応コードを組んでみました

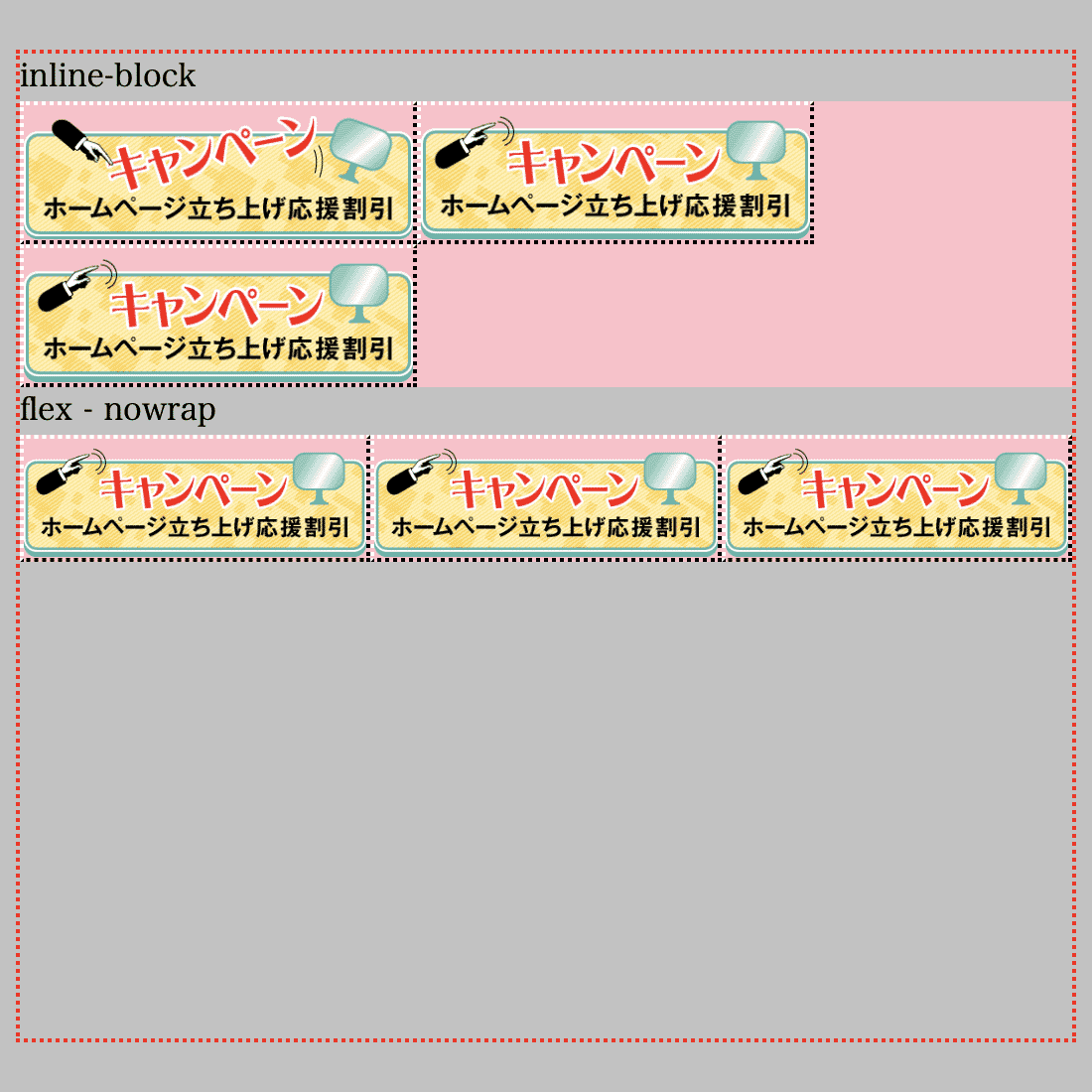
CSS ボタン横並び(flex) サンプルコード

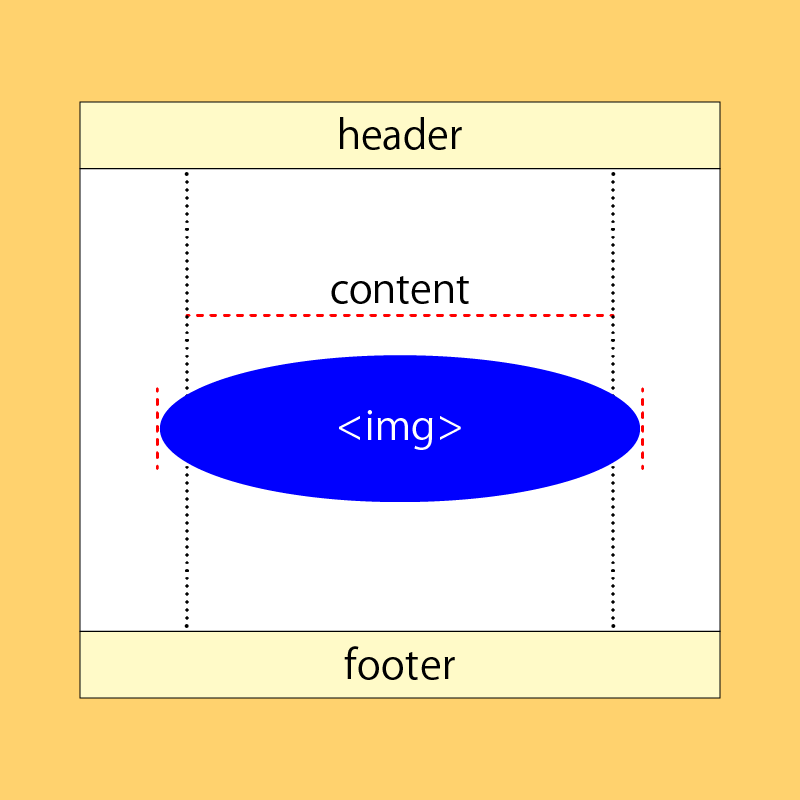
CSS インナーの画像をアウターよりも少しだけハミ出させて微調整

CSS 透過画像<img>をhoverで切り替える(力技)

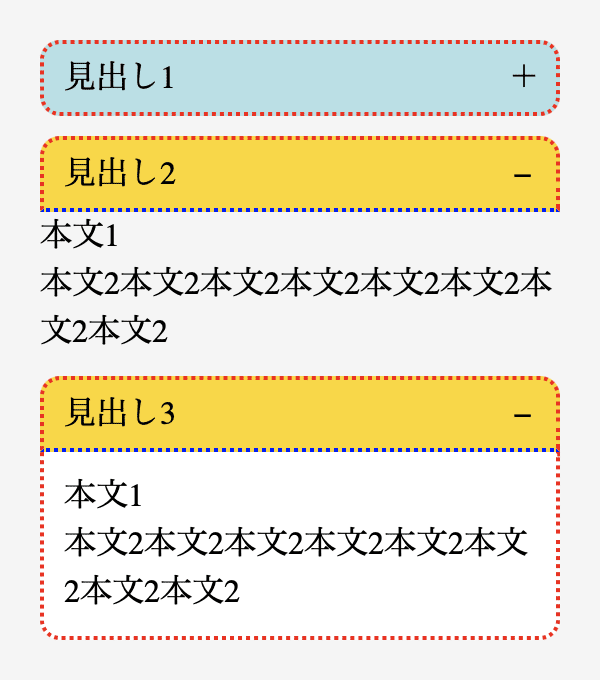
CSS アコーディオン(detailsとsummary)。JavaScriptいらず

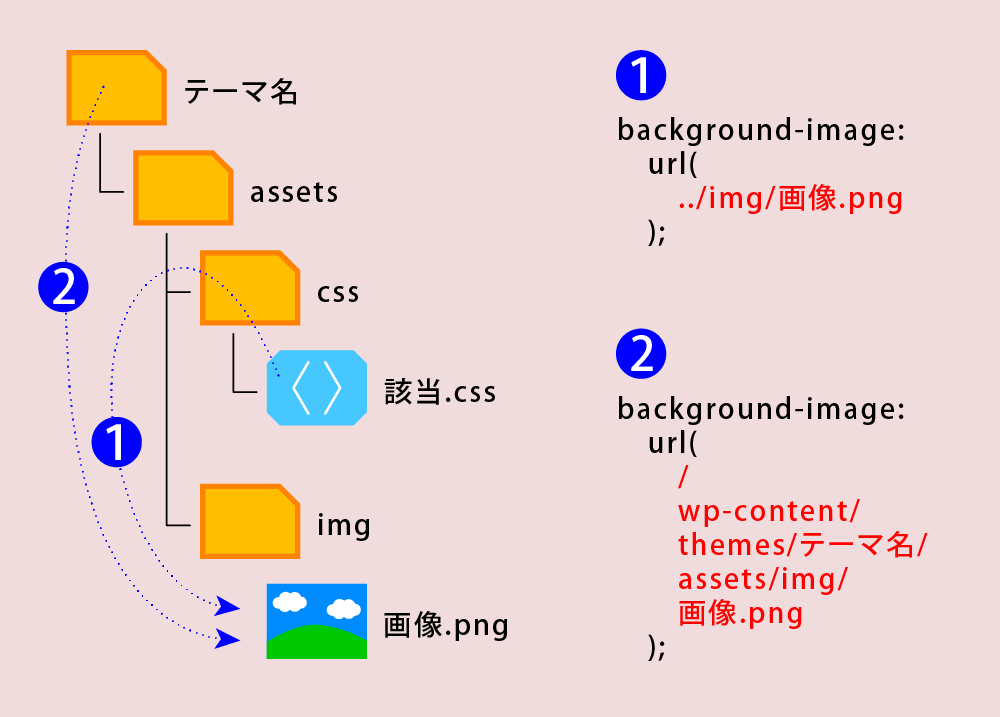
CSS ワードプレス background-imageのリンク先

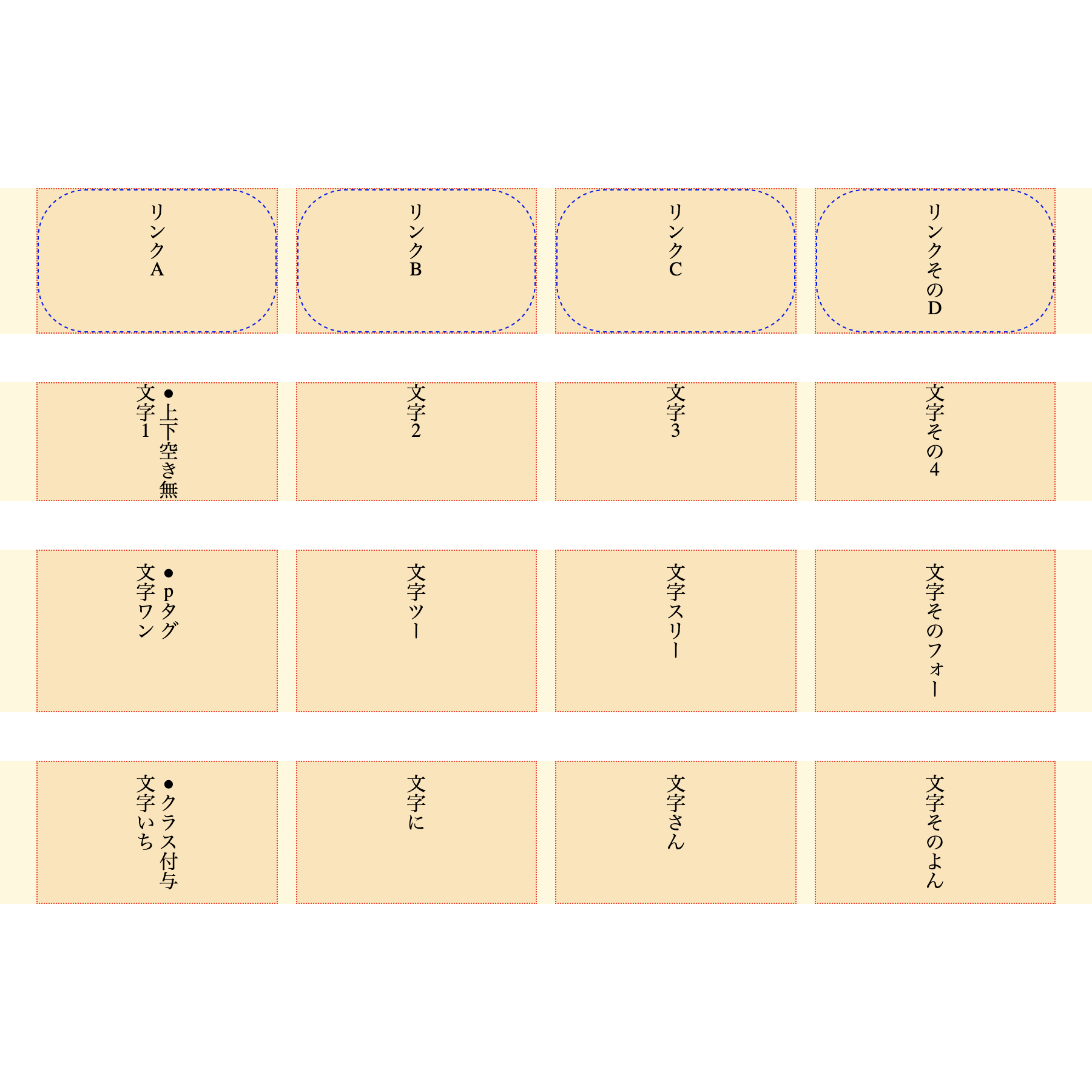
CSS 縦書きを中央に(Firefoxでチェック)&gridリスト

当HP。CSSを微修正。回転しながら外から中に入ってくるアニメーション

【CSS/SVG】ボックスサイズのSVGアイコン