デザイン表現 写真内のキャプション(テキスト) 白抜き文字・袋文字・シャドウ
白抜き文字と袋文字

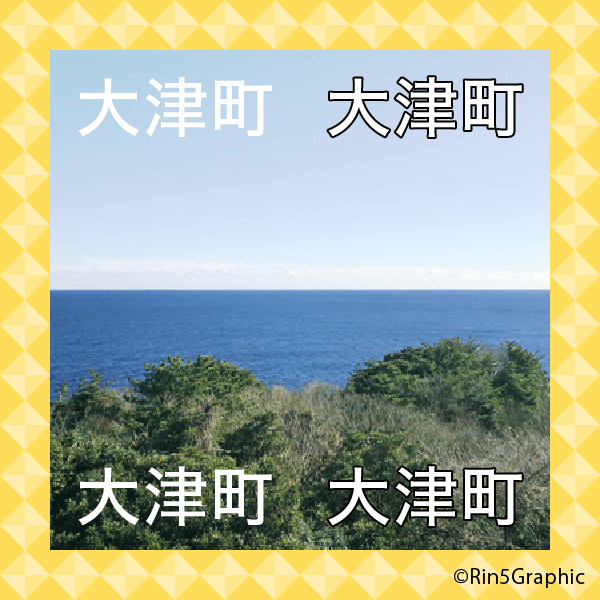
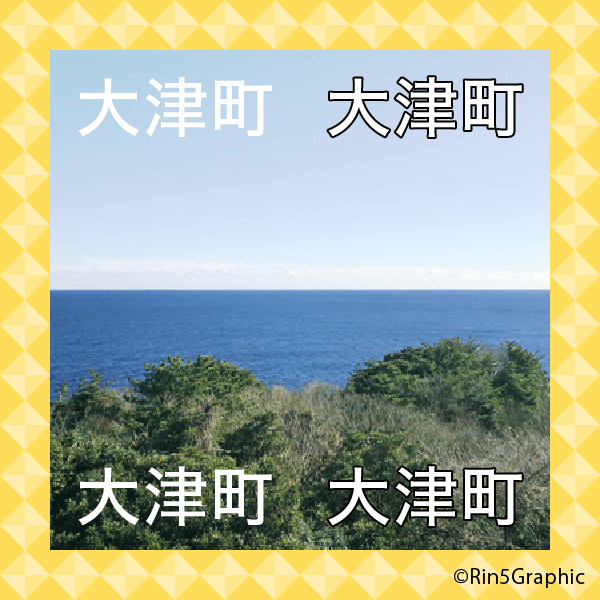
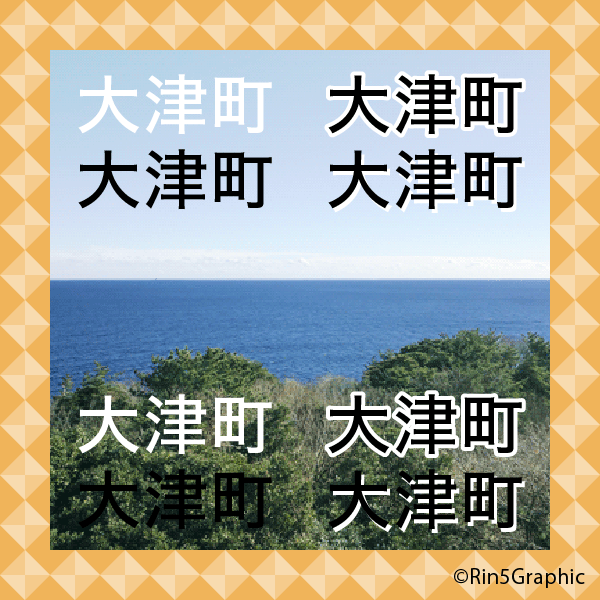
2パターンのキャプション(写真の説明文)を用意しました。
ひとつは、白一色のキャプション。
もうひとつは、黒縁が付いたキャプションです。
それぞれ空の部分と、木々の部分に配置しました。
白抜き文字
白抜き文字(写真内の白色文字)は、風景写真から色を抜くことでスッキリと上品な印象を与えます。
袋文字
一方、袋文字(フチ付きの文字)ではポップな印象に偏りますが、読みやすくなります。
配置位置による印象差(白抜き・袋)

次に配置する位置に関して。
空にかかる文字では背景の色が薄く、白抜き文字の可読性はあまり高くありません。
一方、袋文字ではくっきりと文字を認識できます。
木々の白抜き文字では、くっきりと文字が写ります。
袋文字では、さらにパキっとした印象を受けます。
品の良いデザインを目指すときは白抜き文字を使いたいけれども、背景色がある程度濃くないと読みにくい。
ということが分かりました。
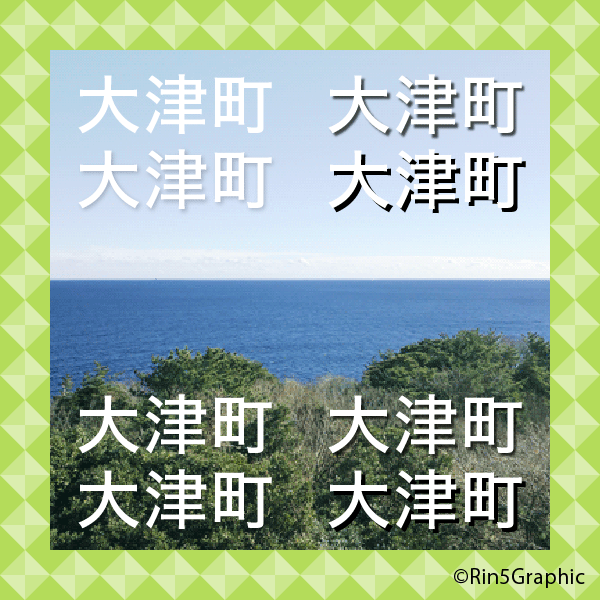
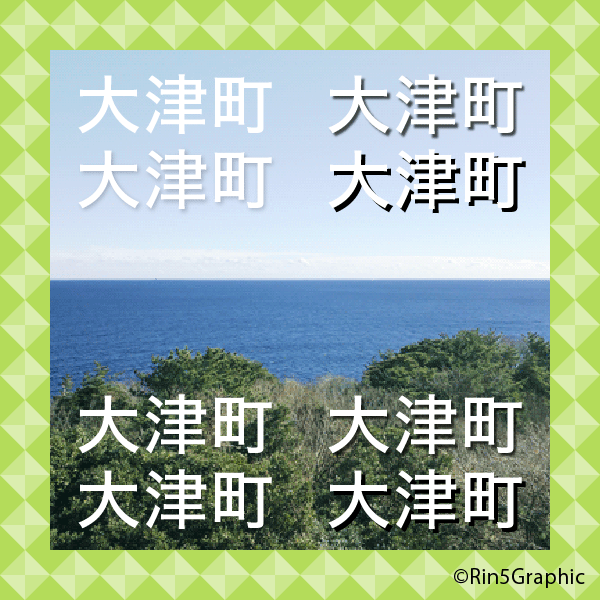
ドロップシャドウ(影の処理)
ところかわって、キャプションの影について。
可読性を上げるために、シャドウを付けるとします。
3パターンお見せします。

薄いシャドウ
下段左。薄く影を引いて可読性を上げつつ、上品さを残します。
真っ黒のシャドウ
下段右。文字がはっきりとし、力強さが出ます。
強めのシャドウ
上段右。薄いシャドウと真っ黒のシャドウの中間です。
文字と写真のバランスを見て、シャドウの強さを調整します。
配置位置による印象差(シャドウ)

木々にかかる文字では、あまりシャドウによる差は見られません。
背景色が薄い空の部分では、シャドウの効果が顕著に現れています。
黒い文字では

背景色の薄いと読みやすいですが、木々のような色の強い部分では、文字が埋もれてとても読みにくいです。
薄い背景には濃い文字を。濃い背景には薄い文字を選べば、読みやすくなることが分かります。
また表現による印象の違いを確認するため、白色の袋文字やシャドウを掲載しました。

