ブログ

Rin5Graphicへの広告デザイン発注メリット

アートとロジック。販促における二通りの仕掛け

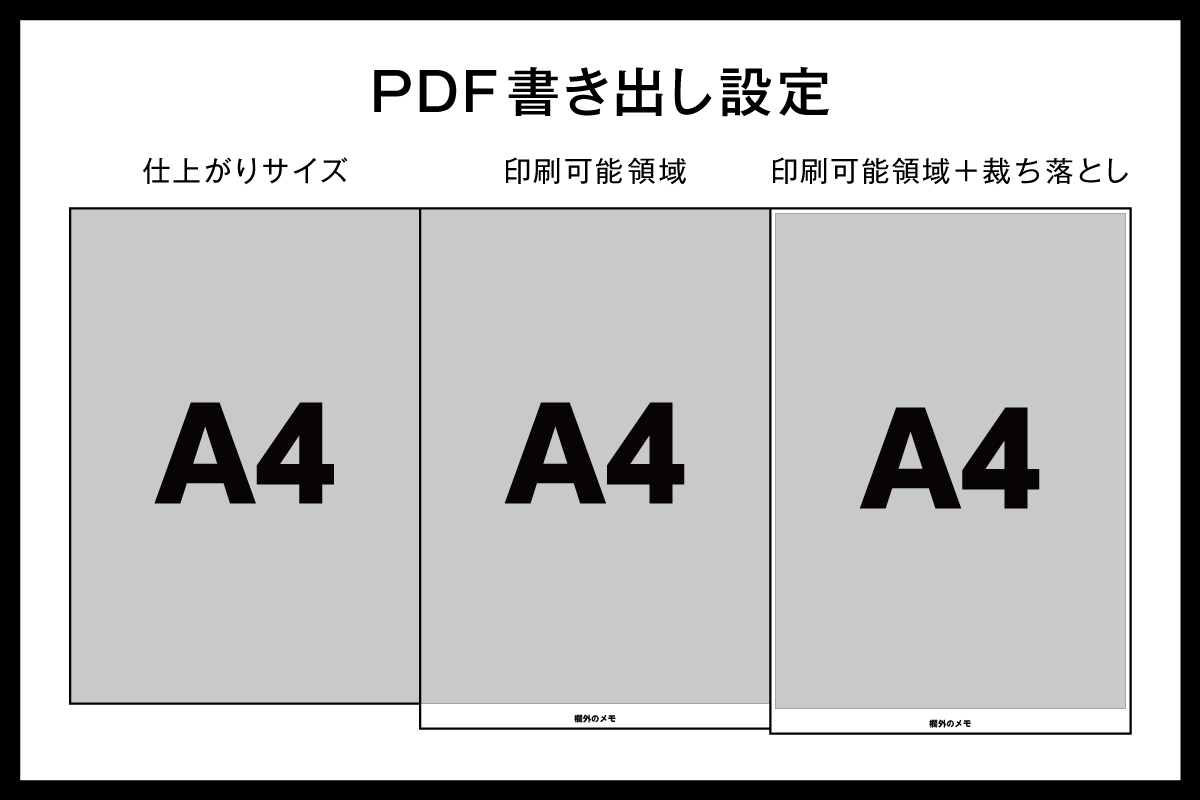
【Indesign / 印刷可能領域】PDF欄外にメモ書き

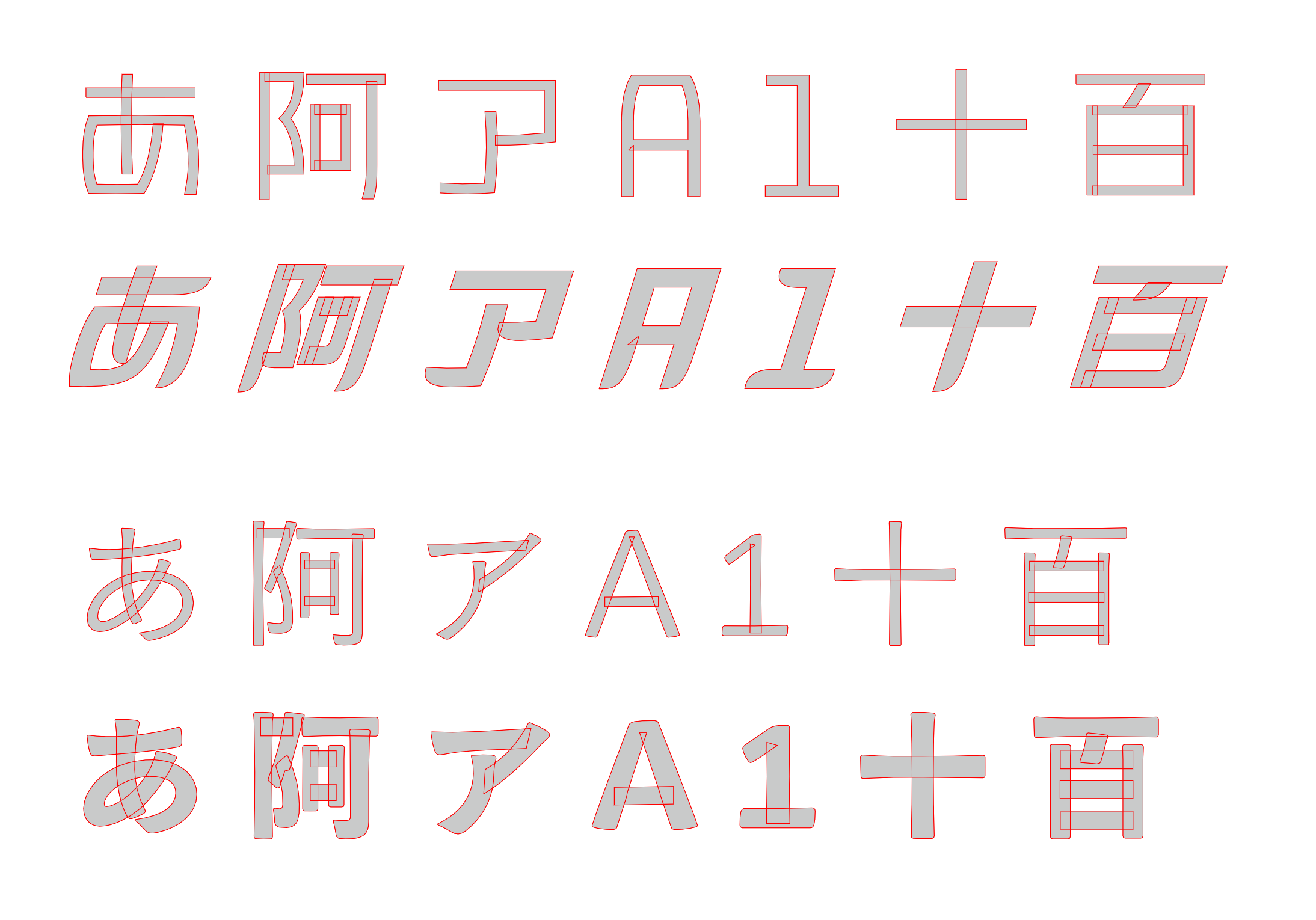
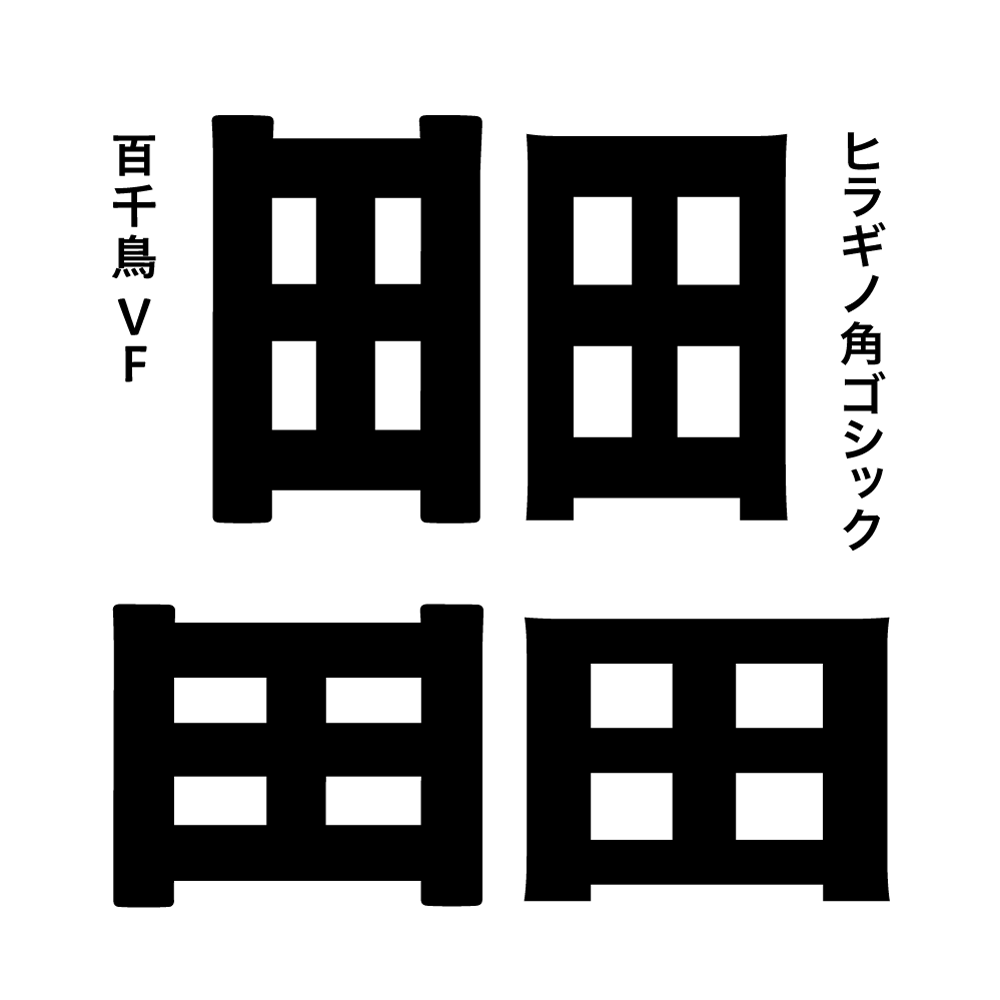
アウトラインで想像しうる、バリアブルフォントのつくり

スクリプト公開(イラストレーター・インデザイン)

フォト 夕方

Indesign スクリプト開発日記(2025年2月)

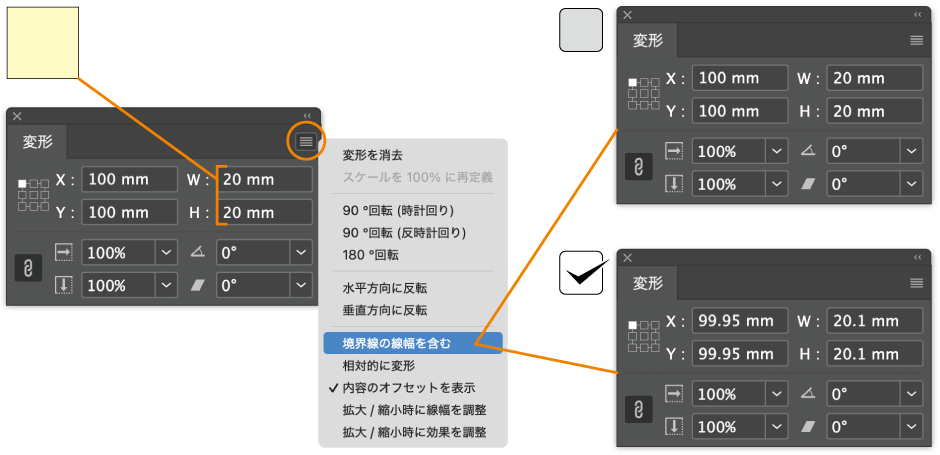
Indesign 座標・サイズに線幅を含まないようにする

お話を聞いて(印刷関係・フォント関係)

レンタル自転車(2025年)。数年前との比較と感想
モノの転用(アイデアの話)

バリアブルフォント「百千鳥 VF」到来

Illustrator スクリプト制作チャレンジ(with ChatGPT先生)

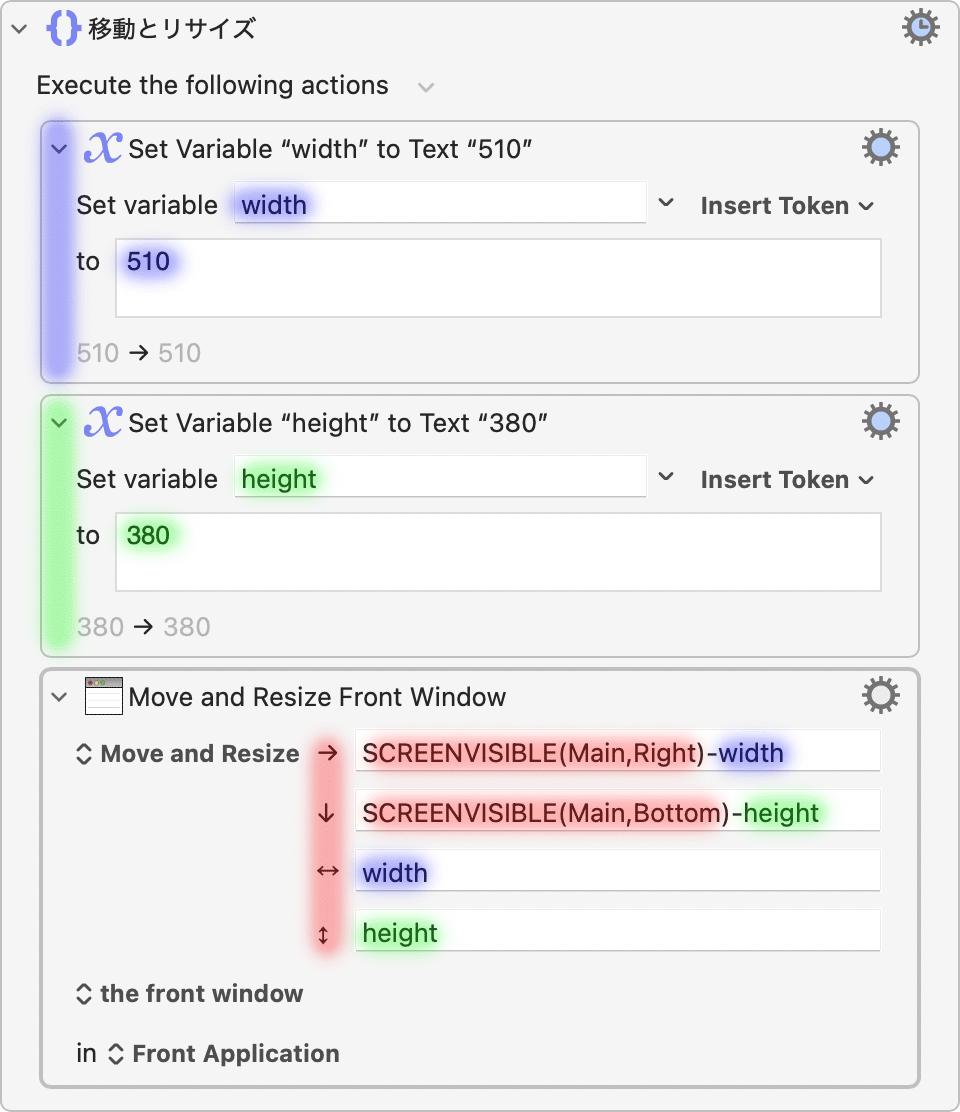
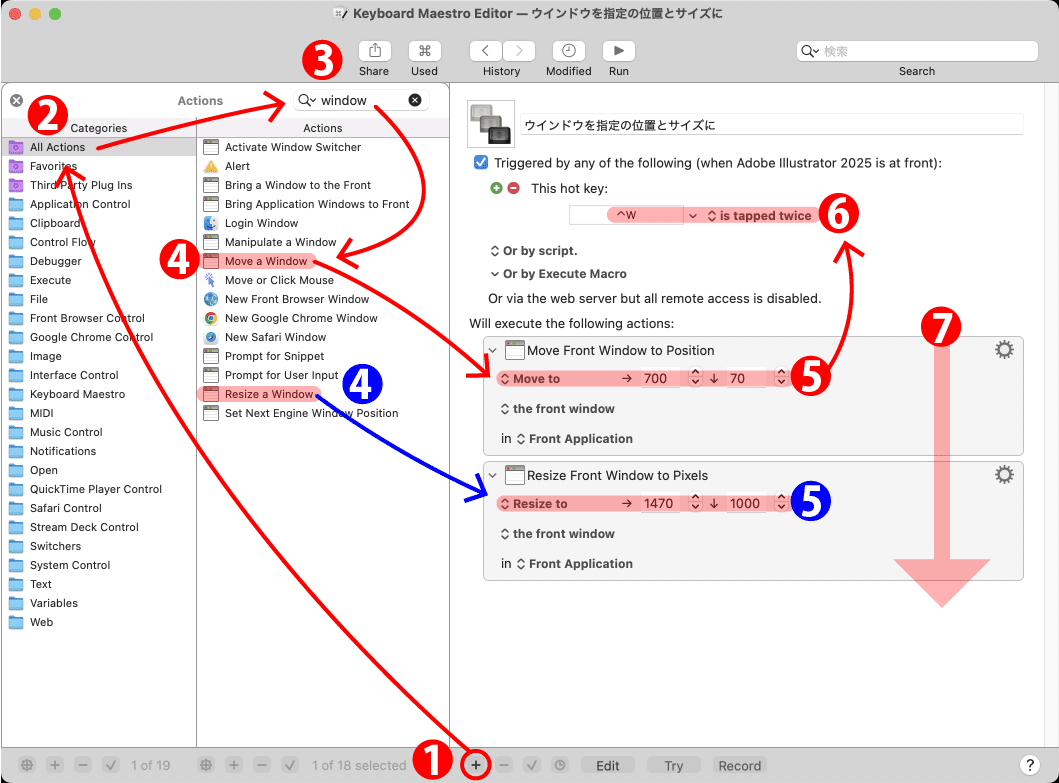
Keyboard Maestro – ウインドウの移動とリサイズ 第2弾

Keyboard Maestro – ウインドウの移動とリサイズ

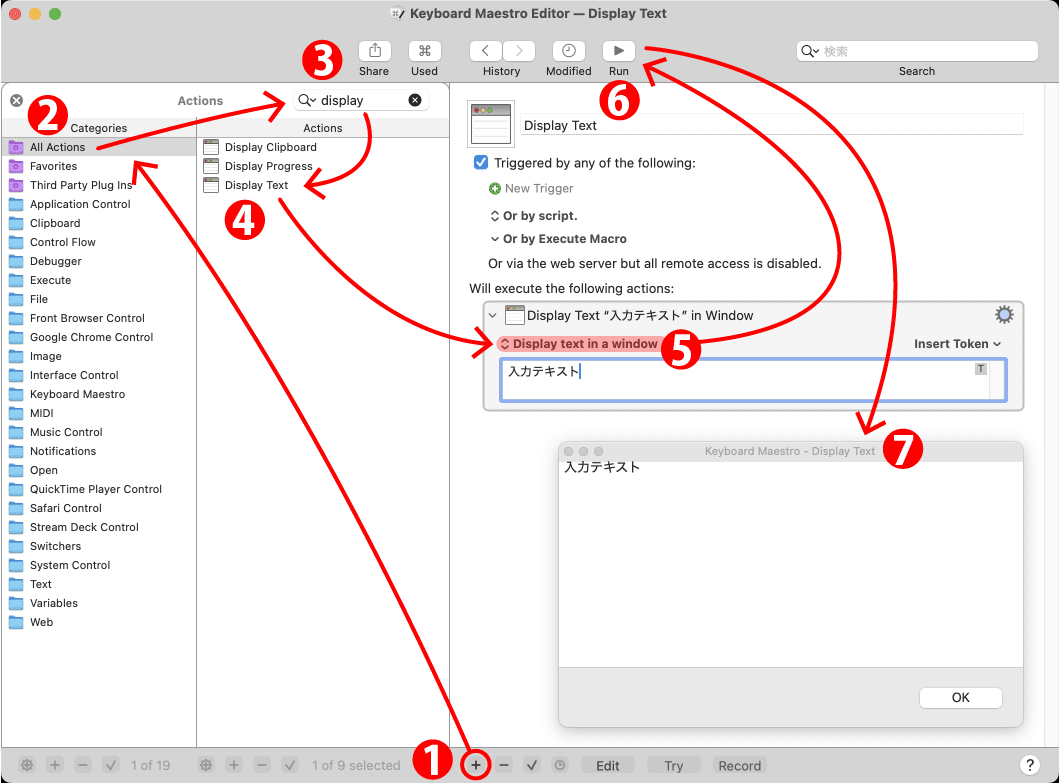
Keyboard Maestro – テキスト表示(2パターン)

WordPress テーブルのカンタン挿入

Mac リンク集

前回の広告サンプル(とんこつラーメン)。悩みどころを打ち明けます

箇条書きとビジュアル化

グラフィックデザイナーがデッサンを習ってよかった点

郷土愛って何? 生成AI(ChatGPT)に問う

広告デザインのしかけ。チラシ“即ポイ”予防の工夫

Instagramの画像デザインを始めました

PDF→jpeg Web上カンタン画像変換

あれま!?な名刺でございますね

Adobeの3D制作アプリ「ProjectNeo」で遊びました

フジの会見(2回目)、しばらく見てしまいました

Canva制作の手引き。考え方・進め方のご提案


