Keyboard Maestro – ウインドウの移動とリサイズ 第2弾
ショートカットアプリ「Keyboard Maestro」を練習中(備忘録)。
前回は、ウインドウの移動とリサイズを自動化しました。
今回は、「ウインドウを画面端に表示する(お好みのサイズ)」方法です。
(ChatGPTさんに教わりながら)
マクロはこちら
例題。
右下に横幅510px、縦幅380pxの画面を表示するとします。
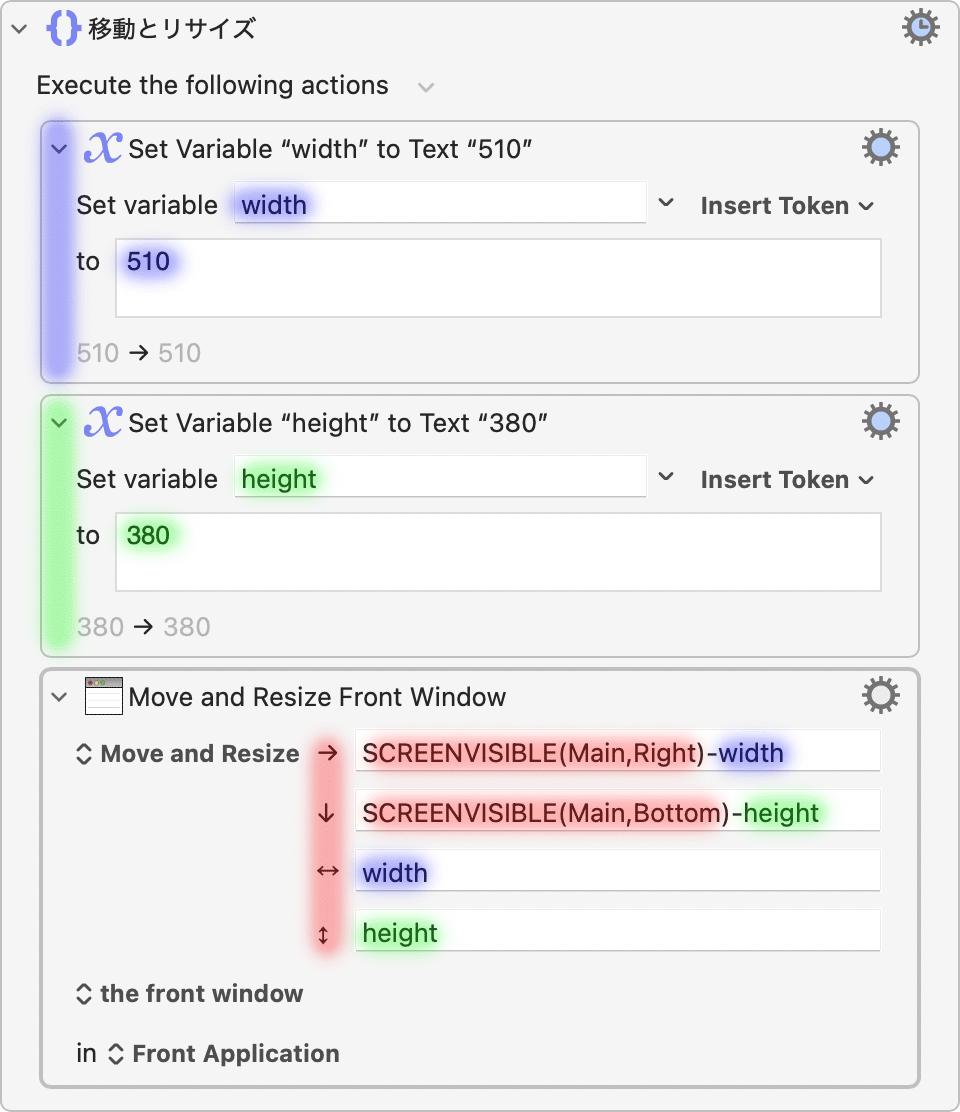
アクションはこちらになります。

青と緑の塗り部分
ウインドウのサイズを決めています。
数値を使いまわせるように、名前を付けて管理しています。
“widht“さんと”height“さんのネームプレートに、それぞれ”510“, “380“と書いておくイメージです。
赤の塗り部分
スクリーンの左上からの位置と、ウインドウのサイズを指定しています。
SCREENVISIBLE(Main,Right)
は、スクリーンの右端。
SCREENVISIBLE(Main,Bottom)
は、スクリーンの下端。
を表わします。
そこから、widthさんとheightさんのネームプレートの数値を照らし合わせて、位置を調整しています。
詳細
細部の説明です。
ChatGPT先生に頼りましたが、ところどころ間違いがありました。
以下、確認できたことと、未確認のことを、織り交ぜてお伝えします。
スクリーンサイズ(確認済み)
| SCREEN() | スクリーンサイズ |
| SCREENVISIBLE() | スクリーンサイズ(Deck抜き) |
SCREENVISIBLE(Main,Bottom)
では、Deckの分だけ位置が調整されます
(Deckが下か右配置なら調整。左配置ならDeck無視)。
SCREEN(Main,Bottom)
と書くこともできます。
こちらは、純粋にスクリーンの端っこを知らせてくれます。
使用モニター(未確認)
“Main”の部分について掘り下げ。
※SCREENVISIBLE(Main,Right)
| Main | メインディスプレイ |
| Second | 2番目のディスプレイ |
| Third | 3番目のディスプレイ |
| Front | 現在フォーカスされているディスプレイ |
| Back | Front の次のディスプレイ |
※表内の説明文はChatGPTにて作成。正誤の確認はできていません。
※”Main”に関しては、アクションが機能しているので問題ないかと。
位置(確認済み)
上下左右、どこの位置を知りたいか指示します。
| Left | 左 |
| Right | 右 |
| Top | 上 |
| Bottom | 下 |
末筆
「画面サイズは自分の好きなサイズで」
というのが、今回のミソです。
- 画面中央配置
- 画面端(ハーフサイズまたは4分割サイズ)
なども気になるかと思います。
こちらについては、Keyboard Maestro側で用意されています。
中央は
- Center
- Center at
画面端(ハーフサイズまたは4分割サイズ)は
- Move and Resize
という項目となります。

