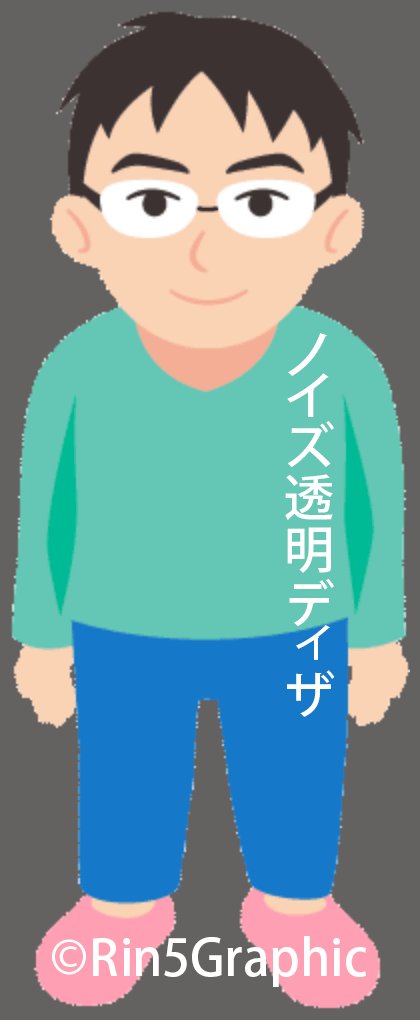
GIFアニメの透明部分。出力の比較と感想

GIFのアニメーションでは、透明化の処理に制限がかかります。
1色ごとに透明度が指定されているわけではないからです。
そのため色数は少なくGIFアニメ画像として出力すると、輪郭がギザギザ(「ジャギー」と言います)になってしまいます。
これはこれで、ファミコンやスーパーファミコンのドット絵を彷彿とさせる懐かしさがあり、味があるのですが。
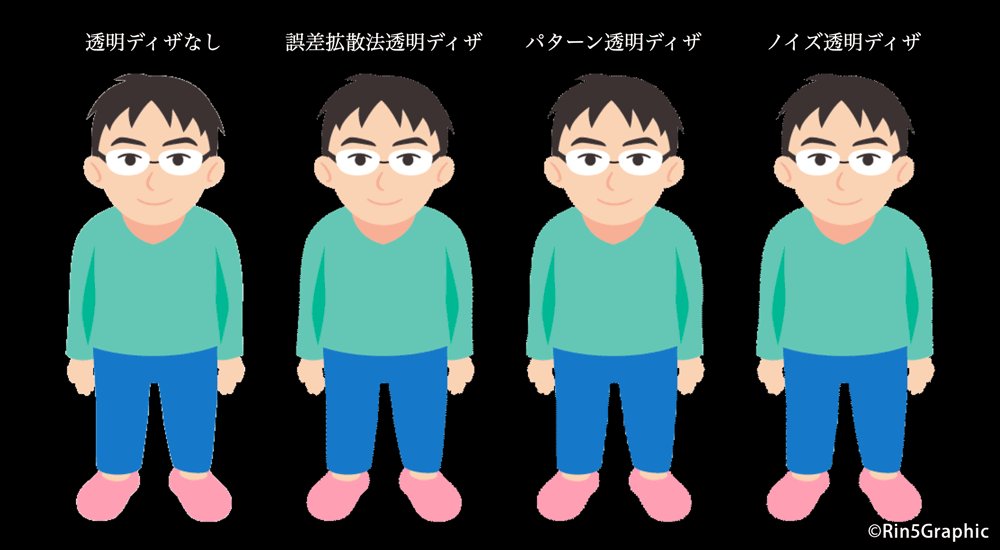
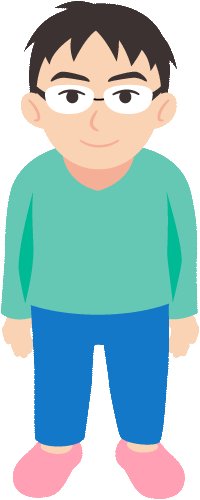
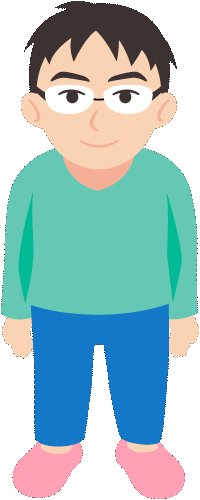
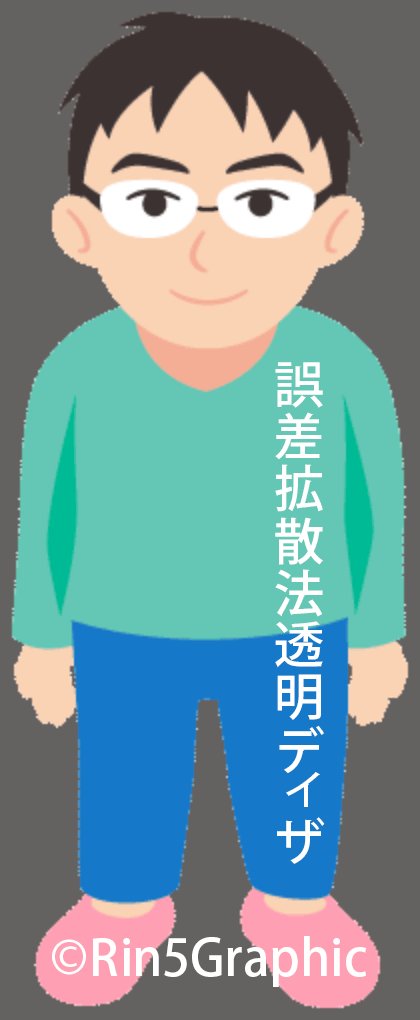
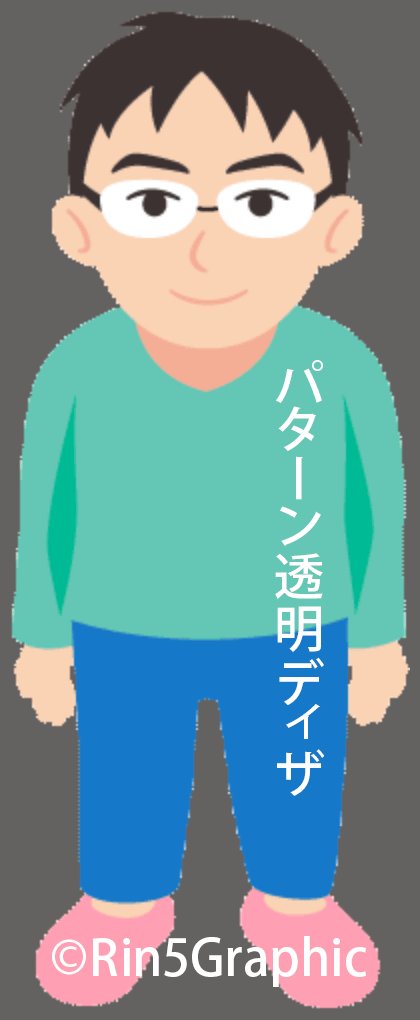
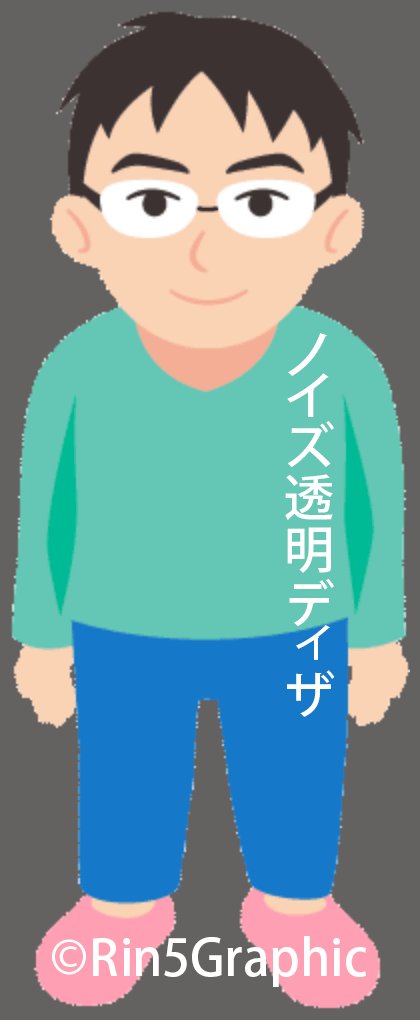
なるべくギザギザを目立たせず輪郭部分を出力したいということで、4通りのディザリングと呼ばれる処理を試しました。
画像のディザリングというのは、色を点々と散らして中間色を感じさせる処理のことです。

細かい差ですが、比較すると背景とキャラクターの境目の雰囲気が違うことが見て取れます。
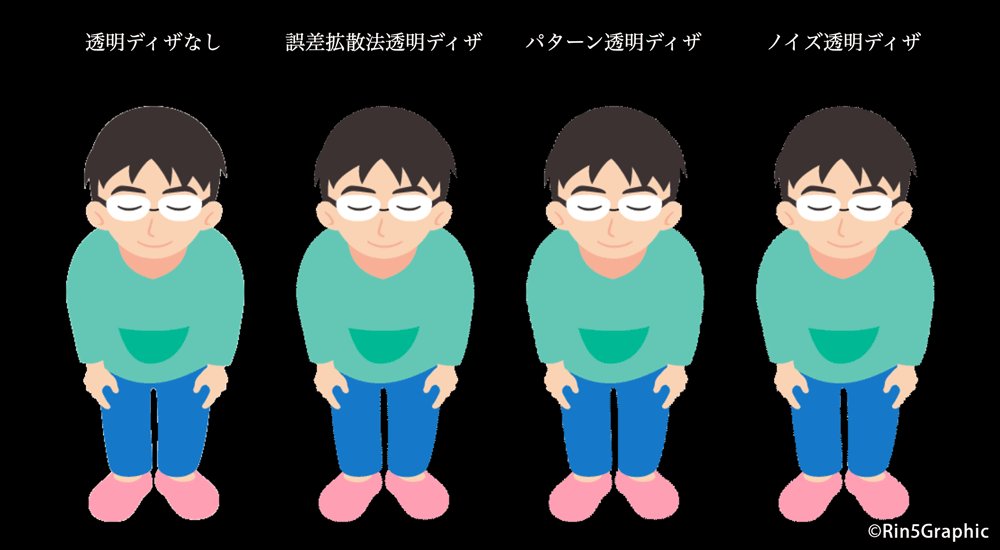
次に以下のアニメ画像を、もう少しじっくりと観察してみます。

なじみ度
透明化した境界線と背景のなじみ具合が異なります。
明るい服装に対し、色素のある黒背景を当てると、白いドットが目立ちます。
書き出し時の「マットカラー」の色を変えると、輪郭の雰囲気が変わります。


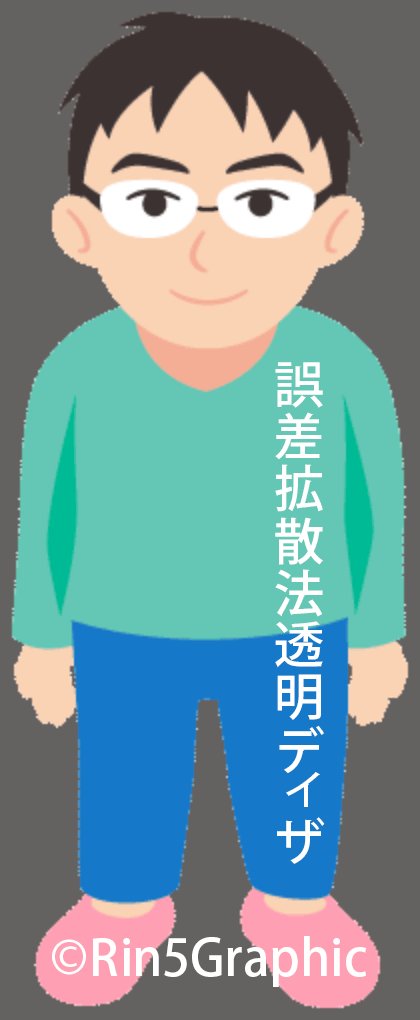
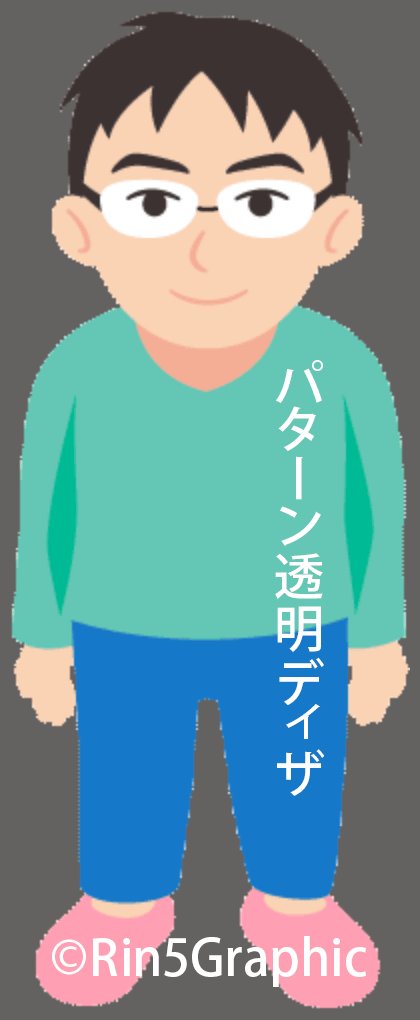
ギザギザ感
なじみ度・服の話と被りますが、輪郭部分のギザギザ感がそこそこ違うように感じます。
印刷機では、FMスクリーンというランダムにインクを打つことでグラデーションに滑らかさを感じさせる技術があります。
同様に、ドットをギザギザに散らして色のグラデーションを感じさせているのだと、何処となく伝わります。
また個人的には、ギザギザ度が強いと、アナログイラスト感も強くなる印象を受けました。
服
具体的なパーツの話も一言。
上着の袖。
リアス式海岸みたくボツボツとした処理もあれば、まっすぐ袖が降りているようにスラっと見えるような処理もあります。
シャツのぼたぼた感・ふくよかさが違っているように感じ取れます。

(最後にもう一度確認)
〆
単なる感想ですが、処理の方法で雰囲気が変わることは頭に残しておきたいところです。
ディザリングの使い分け、もしくは生成AIによる自動判別ができれば万々歳ですが、私にとっては実際に目で見て比較することが現状ベターかもしれません。

