文字の配置や並び替えで、説明文を分かりやすく
先日、グラフの内容を文字だけで説明すると大変。
という記事を投稿しました。
今回は文字だけの情報を、添削や配置換えなどによって、見やすくました。
少しずつ読みやすくなっていく様子を、ご覧ください。

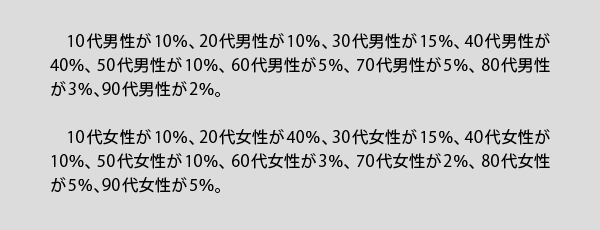
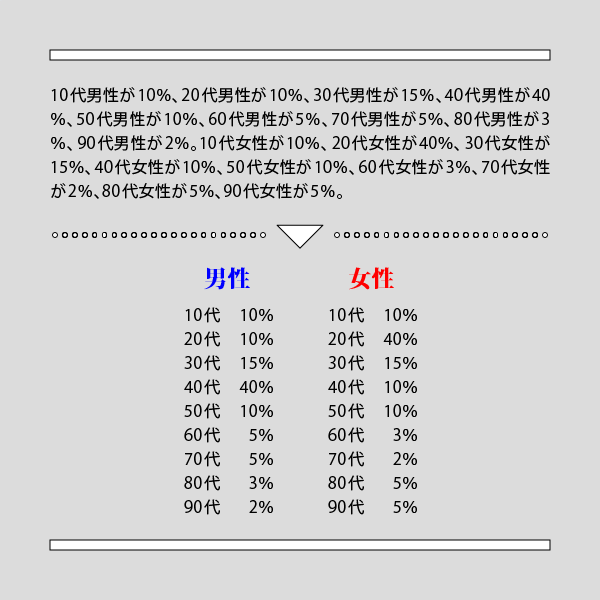
変更前

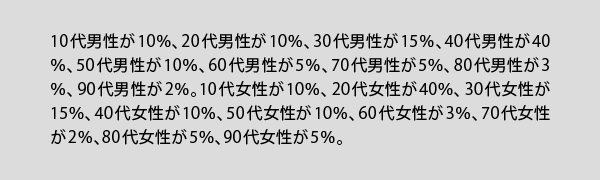
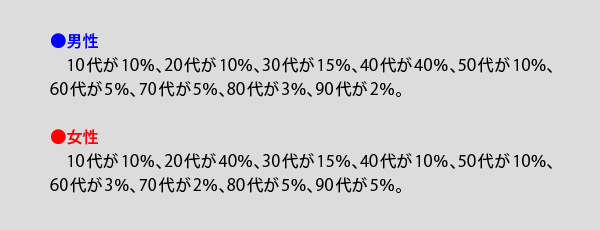
最初の状態です。
ここから徐々に変化させていきます。
改行

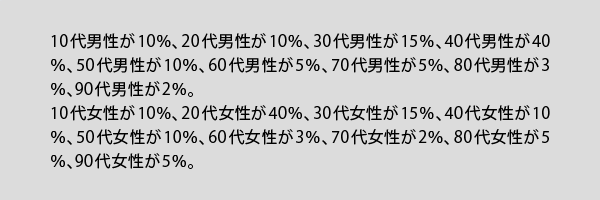
男性と女性の間で、改行しました。
段落になって区切りがつき、少し分かりやすくなりました。
字下げ

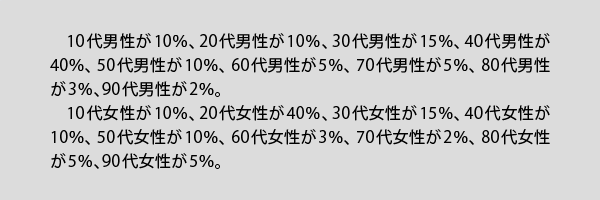
行頭に空白を入れることで、段落の始まりの位置が見やすくなりました。
段落スペース

段落と段落の間にスペースを入れます。
改行のみの場合と比べ、さらに見やすくなりました。
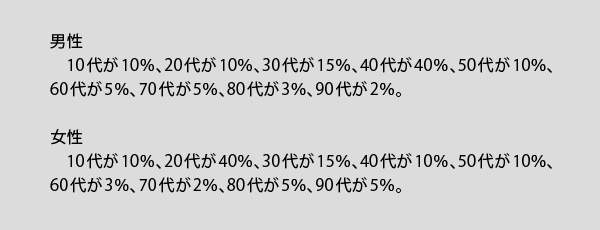
重複・見出し

繰り返される単語を削ることで、さっぱりとした文章になりました。
例題では「男性」「女性」という部分です。
また「男性」「女性」を見出しに移すことで、1度で伝わるようになりました。
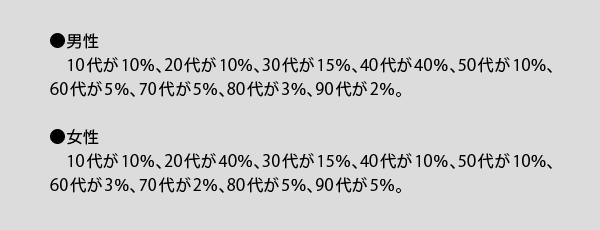
装飾(記号)

記号による装飾を行います。
見出しがより目に止まりやすくなりました。
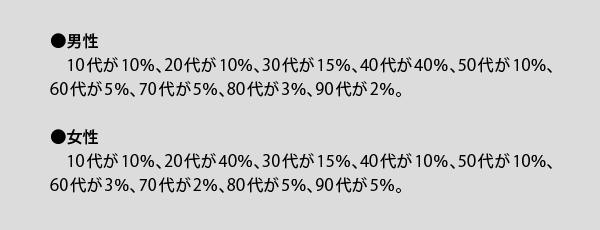
太字

太字でさらに見出しが強調されました。
だんだんと男女の区切りが顕著になってきました。
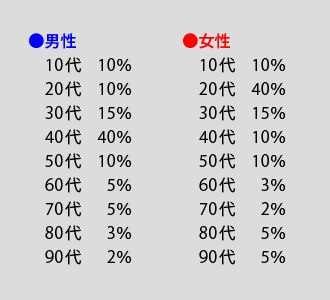
カラー

見出しに色をつける事で、さらに目立ちます。
また青と赤に分けることで、パッと見で性別が伝わるようになりました(日本では)。
列

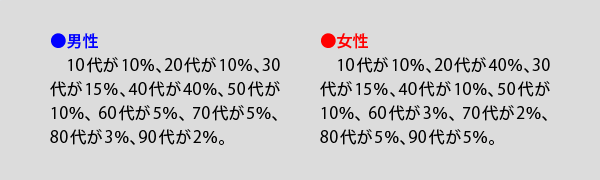
左右2列に分けることで、印象が大きく変わりました。
1列のときが、冗長に感じられるのではないでしょうか?
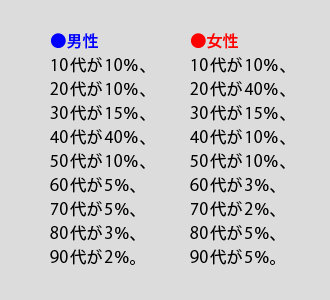
リスト化

年代ごとに改行し、リスト化しました。
添削・ぶら下げインデント

文字を減らしました(例題では「が」と「、」)。
文章をサッパリさせることで、要点が際立ちました。
また「ぶら下げインデント(2行目以降をズラす)」によって、見出しとリスト部分の違いがハッキリしました。
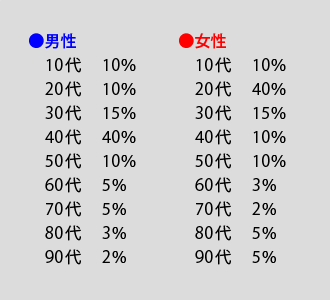
桁揃え

%の部分。桁を揃えました(右揃え)。
数値の比較がしやすくなりました。
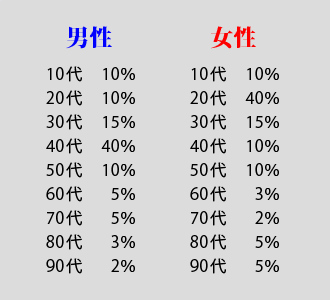
見出しのデザイン

見出しのフォントと文字サイズを変更し、リストとの行間を調整しました。
見出しとリストの違いが、より強調されました。
また、見出しの装飾「●」を取り除きました。
先ほどご紹介した“添削”が理由です。
見出しの文字サイズを大きくして力強さが増したため、装飾は不要と考えました。
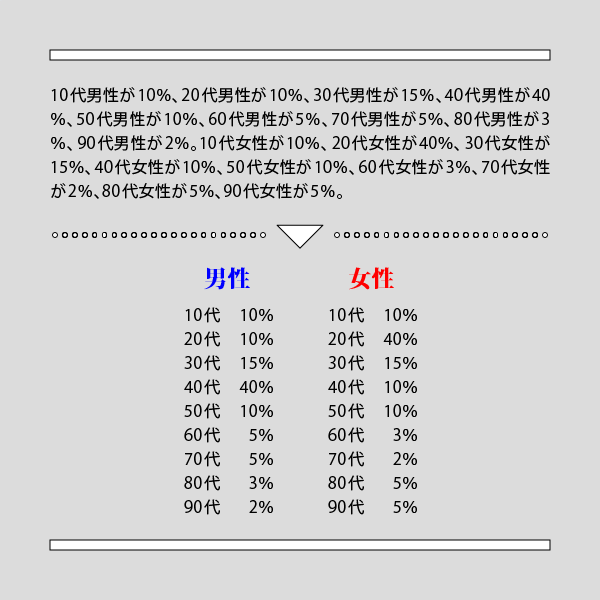
以上で完成です。
修正前後の比較
最後にもう一度、修正前と修正後のデザインを比較してみましょう。

色々と手間を加えたことで、だいぶ見やすくなったのではないでしょうか?

