CSS 生成AI(ChatGPT)の解説 [.A.Bと.A .B]
CSSでクラス指定の際、.A.Bや.A .Bなど、複数のクラスを用いる際。
AとBの間にスペースを入れると、どのように変わるのか。
なんていうことはCSSの入門書などをみても、案外解説を見かけませんでした。
ということで、生成AI(ChatGPT)をお招きし、ご教授いただきました。
以下は、問いと回答です。

全然違うようです。
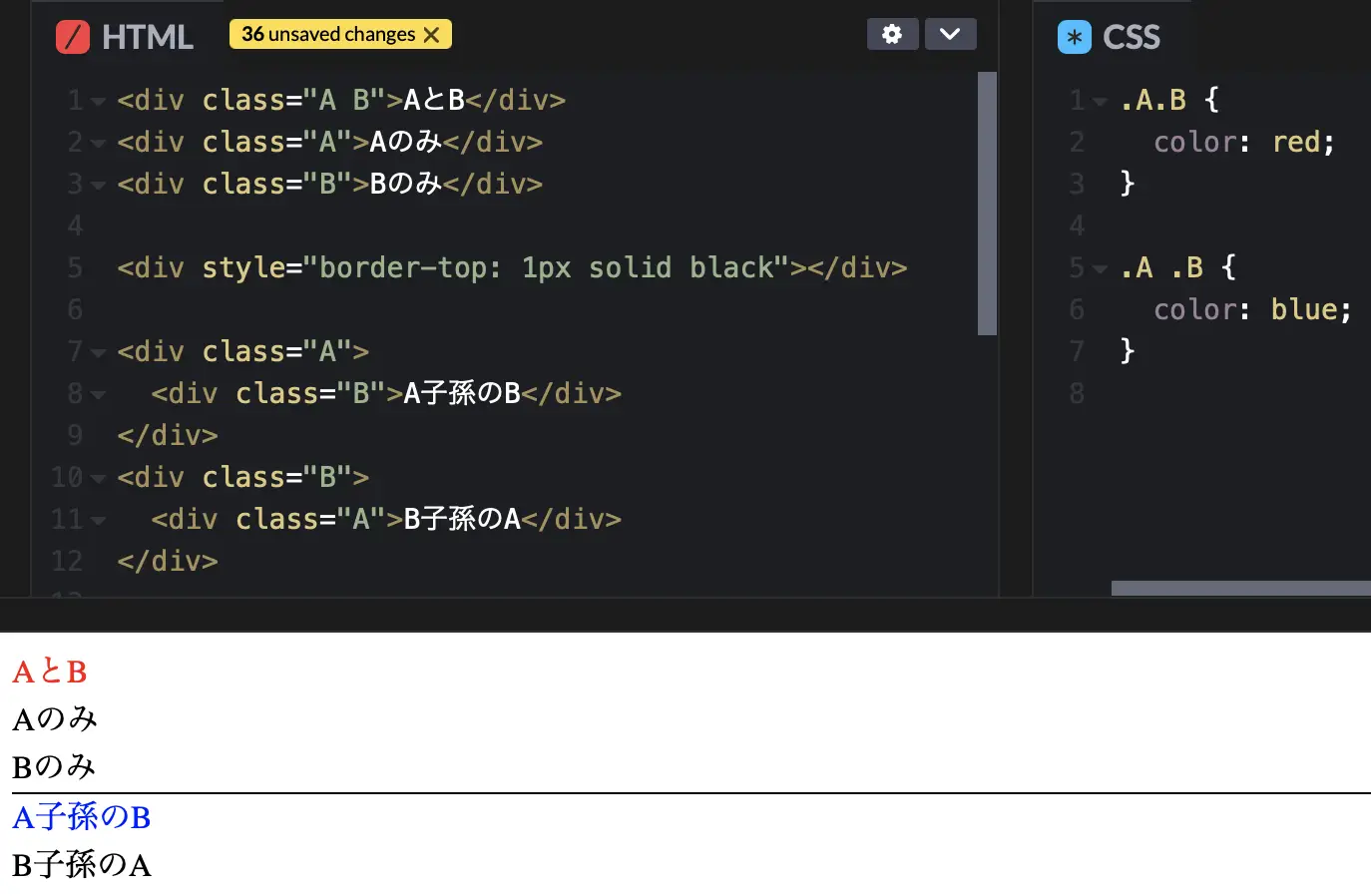
検証用のコードもいただきました。
以下は、こちらで整理したものです。

また下記、著者がかいつまんだ説明になりますが。
ChatGPTさんは、以下のように使い分けの解説をしてくださいました。
.A.B(スペースなし)は、ABどちらも該当している時。
.A .B(スペースあり)は、子孫セレクタ(htmlが入れ子)の時。
ただ申し訳ありませんが、上記説明の正確性は保証できません。
解説(生成AI)もしくは受け手(著者)に解釈違いの可能性があるからです。
ですが実際にコードを検証したことで、大まかなニュアンスは掴めました。
これである程度の合点がいくのではないでしょうか。
※追記:<div class=”B A”></div> は、赤色です。
![CSS 生成AI(ChatGPT)の解説 [.A.Bと.A .B]](https://rin5graphic.com/wp-content/themes/rin5graphic_themes/assets/img/logo_new.svg)
