CSS border-radius 上両端丸め+なめらかな曲線の工夫を考え中
CSSテストです。
特徴
ボックス上両端丸め+なめらか曲線の方法検討。
本文
border-radius: 65% 65% 0% 0% / 15% 15% 0% 0%;
ボックスをこんな形で、上両端だけ丸めました。
調整は、ジェネレーターが便利でした(pxか%か選べます)。

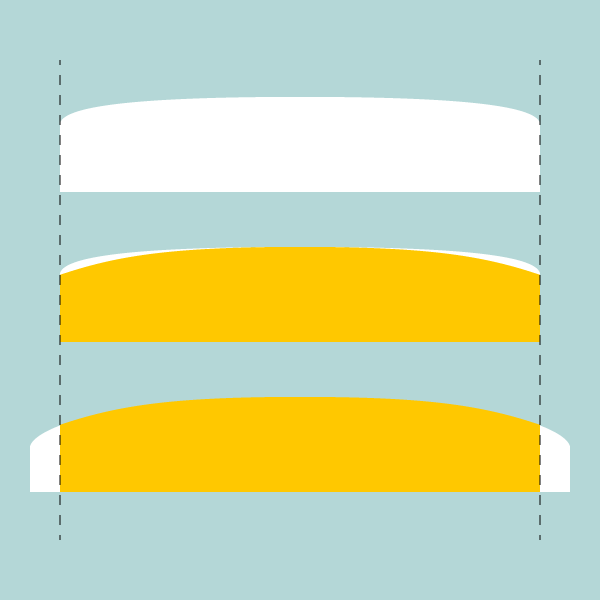
今回、丸めたのは画像上段のような形です。
両端に近づくほど、曲線が極端になっています。
これを画像中段のように、上下両端の角をスパッと切りつつ、緩やかで滑らかな曲線を描きたい。
方法を考えました。
たとえば横幅は、ボックスいっぱいに広げるとします。
width: 100%;
という設定になります。
これを
width: 120%;
に変えます。
画像下段のように横のボックスからはみ出させます。
それなら実現可能なのでは?と、考えているところです。

