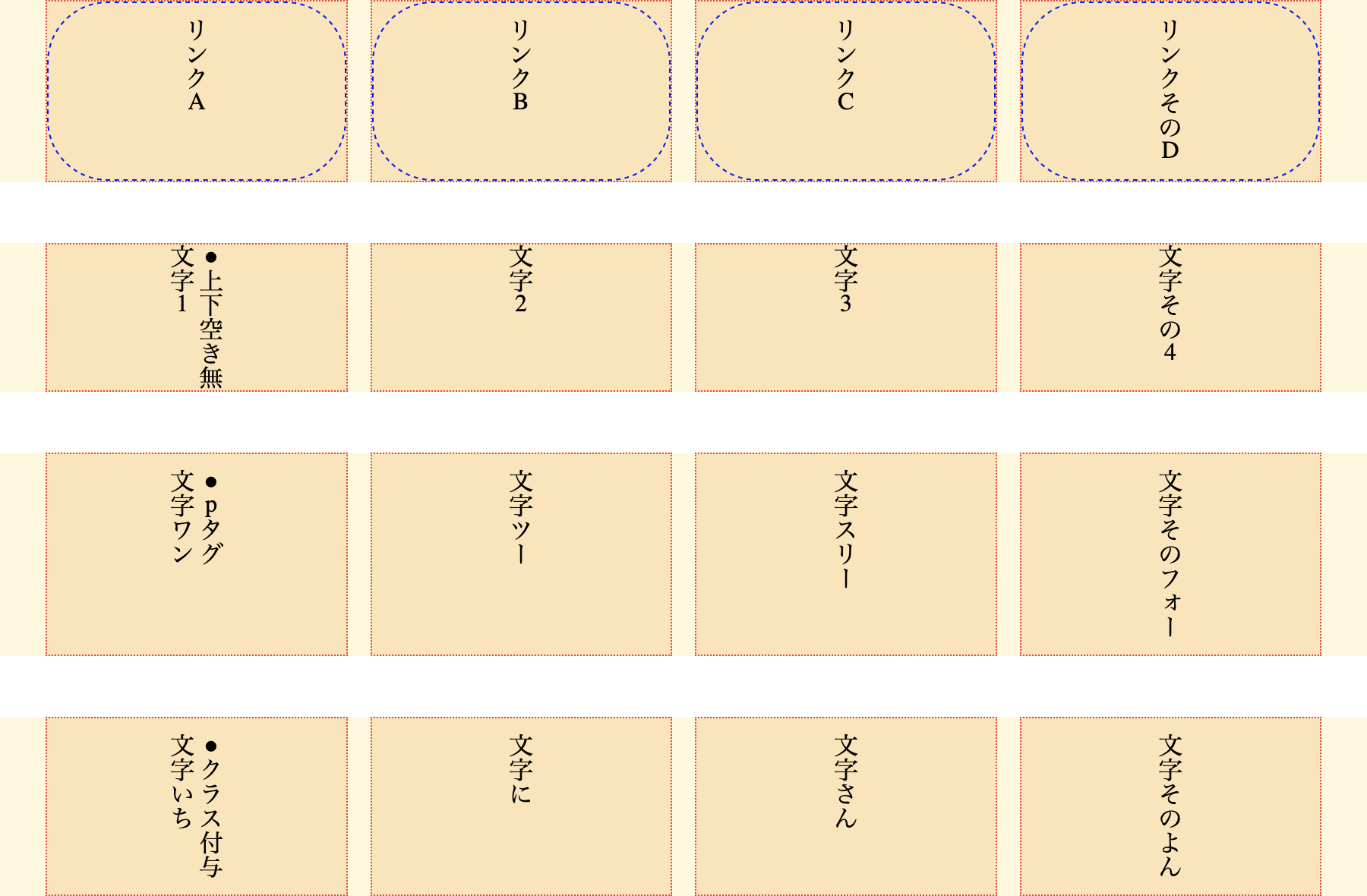
CSS 縦書きを中央に(Firefoxでチェック)&gridリスト

縦書きの文字を左右中央に表示し、gridでリスト化しました。
Firefoxだと表示崩れが起きやすいようですので、Firefoxでチェックしました。
<ul><li><p>文字</p></li><ul>
や
<ul><li><a href=”#”>リンク</a></li><ul>
の場合。
上下にスペースができるようにCSSを組みました。
ただし
<ul><li>文字</li><ul>
のように、aタグやpタグを挟まない場合は、クラス付けで対応しています。
スペースのためのクラス付けが少し煩わしさを感じさせますが、ひとまずの完成です。
ちなみにflexに「justify-content: center;」を追加すると上下左右中央揃えとなります。
See the Pen 縦書きgridリスト by Rin5Graphic (@rin5graphic) on CodePen.

