CSS 滑らかなborder-radiusを考える
CSSのborder-radius。
曲線を滑らかにしたく、コードを考えてみました。
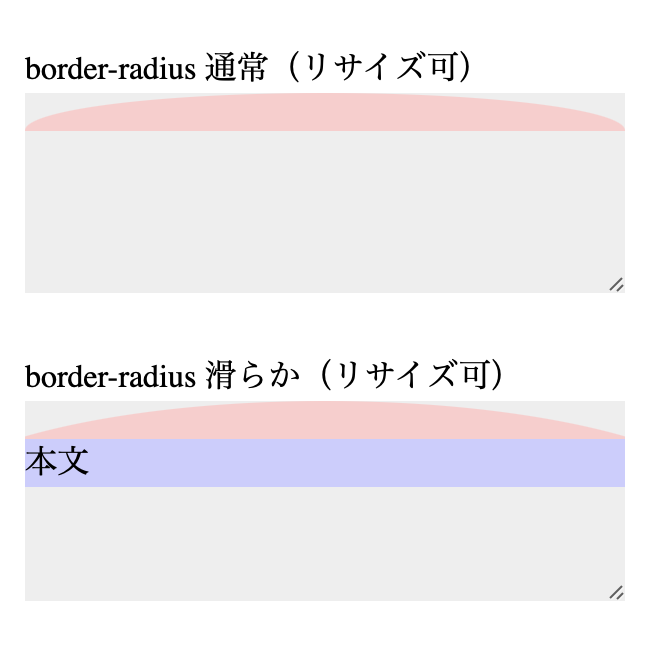
イメージ

※右下のツマミでリサイズして、横幅ごとの曲線感を確認できるようにしています。
コード
See the Pen なめらか曲線 by Rin5Graphic (@rin5graphic) on CodePen.
解説
横幅をはみ出させて、滑らかな内側部分だけを表示させています。
外側の極端な湾曲部分は、overflowで隠しています。
width、aspect-ratio、border-radiusは目分量で調整しています。
そのため、左右の端から多少高さが出てしまっています。
数値の微調整で、具合をチェックする必要があるのが弱点です。
ですが、ひとまずは心地のよい曲線になるよう調整しました。

