ブログ
カテゴリー:デザイン

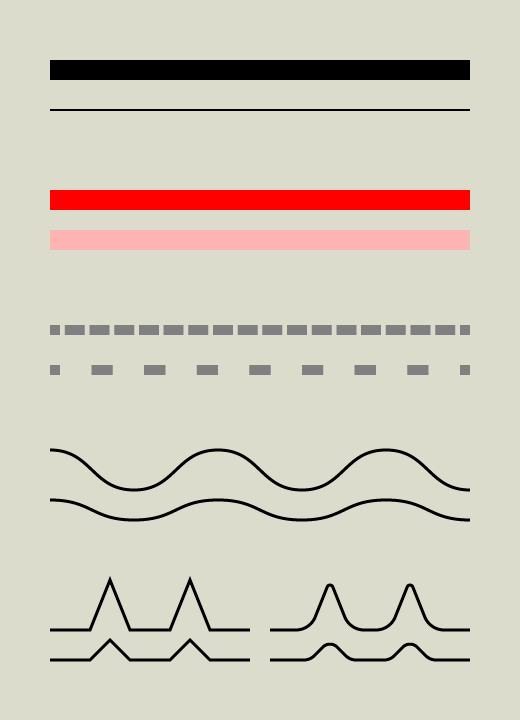
「カクカク」か「まるっと」の表現差

色って曖昧。青信号は、ホントに青色?

【色】夕日は赤くて、あなたも赤い
【インナーブランディング】広告の、快・不快

【名刺】削るということ

【Photoshop】最近の、髪の毛の自動切り抜き処理(感想)

【ロゴ】制作物の解説(シンボルマーク)

【ロゴ】印刷・ブランドが視野にあるか?

【イラレでつくる】ざらついた金(キン)

Photoshop。今後のお楽しみ機能「Generative Upscale」

飾りを削る・文字を削る

表記揺れへの見解

紙選び、楽しいですよ

台割(だいわり)とは?(ページ物のデザイン)

チラシを自作される方へ、アドバイスします

気になったら後で見てね。な、パンフレット

細やかさと大胆さ

言語化とデザイン

名刺相談しませんか?

モノクロ写真とデッサンの世界

グラフィックデザイン。ビジュアル作成手順の例(2025)

レイアウトでの、スペースづくり

コンデンス書体の使い道

イメージのすり合わせ・組み立て

リアルとデフォルメのバランス

実績紹介。折りパンフレット

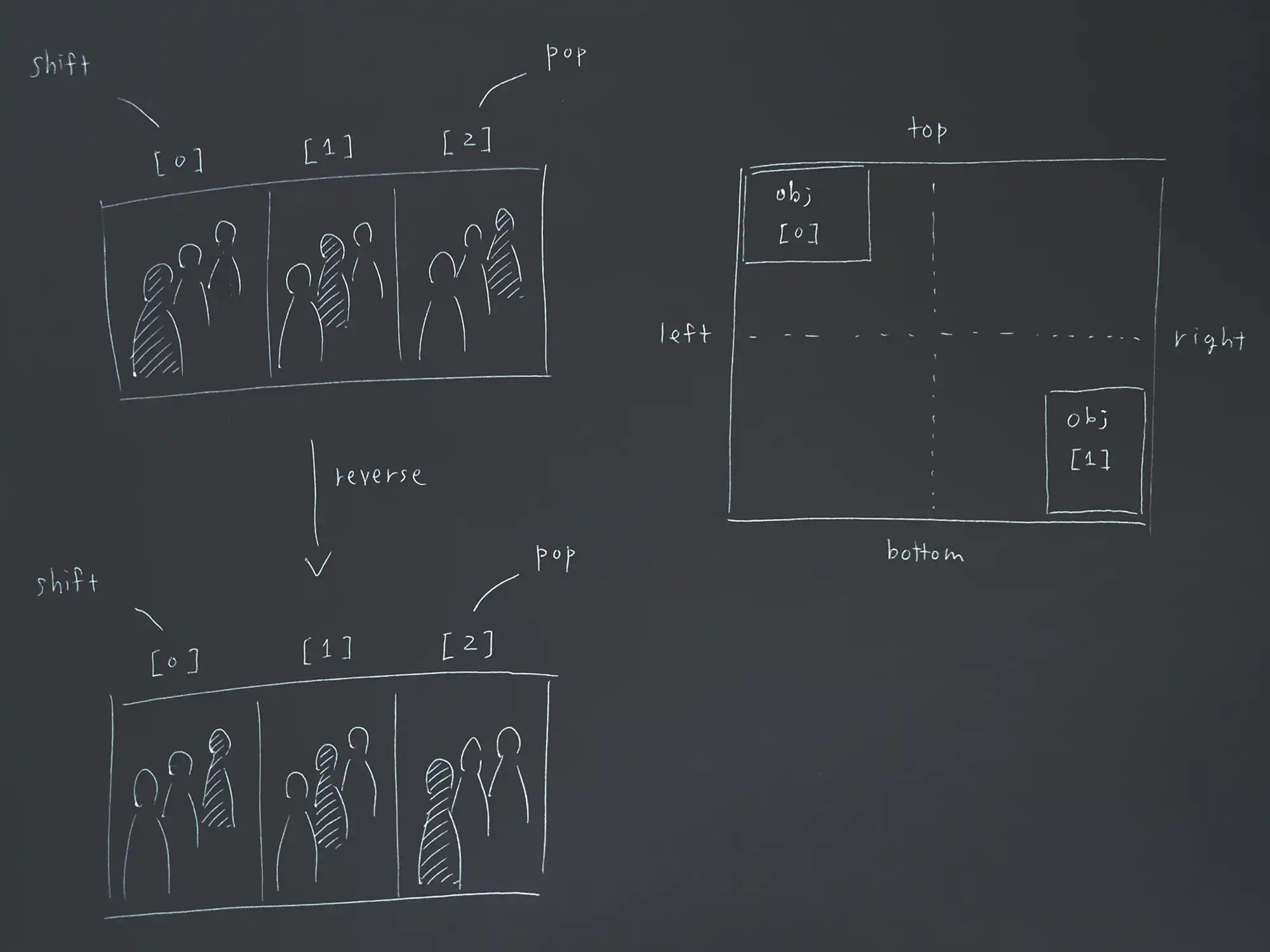
Script(スクリプト)開発。スケッチで頭を整理

Script作成(Indesign)L字カット

Script作成(Indesign)パスファインダー・整列