CSS 透過画像<img>をhoverで切り替える(力技)
CSSメモ。

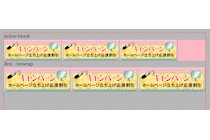
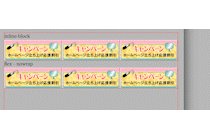
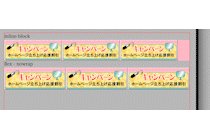
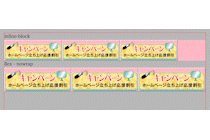
透過のimg画像をhoverで切り替えるコードを試しました(CodePenでは透過画像の場所が分からなかったので、仮で写真を入れています)。
See the Pen 透過画像hover切替 by Rin5Graphic (@rin5graphic) on CodePen.
特徴
- 透過画像の切り替え
- absoluteでも画像の高さを保持
試したこと
2つの透過画像を切り替えるとき、挙動がおかしくなりました。
片方ずつabsoluteとrelativeを設定すると、交互に画像が点滅します。
absoluteで画像を重ね合わると、画像の高さが消えて次の要素が重なります。
挙動を正し、高さを保持したい。
高さに関しては、::before(※)で縦と横の比率を合わせることで対応することもできるようなのですが、比率の計算をしないで出来ないかと、別の方法を試してみました。
どのようにしたかというと、htmlで3つ目の画像を用意しました。
気持ちのいいコードではありませんが、動きとして求めていた状態にはなりました。
画像の1・2つ目は「absolute」
画像の3つ目は「relative」で「opacity:0」で透明に。
3つ目の画像に高さを持たせたことで、挙動と高さ(重なり)の問題が解決されました。

課題
サンプルコードでは、1〜3つ目の画像の横幅と縦幅を合わせて使います。
1つ目と2つ目の画像サイズが違うとレイアウトが崩れます。
レイアウトを崩さないために、(※)のように高さの比率(か直接の高さを指定)を設定することになるのかもしれません。

