Illustrator ぼかし比較 イラスト編
Illustratorのぼかし機能を使って、イラストのブレ感を比較しました。
まずは「スタイライズのぼかし」と「ガウスぼかし」をご紹介します。

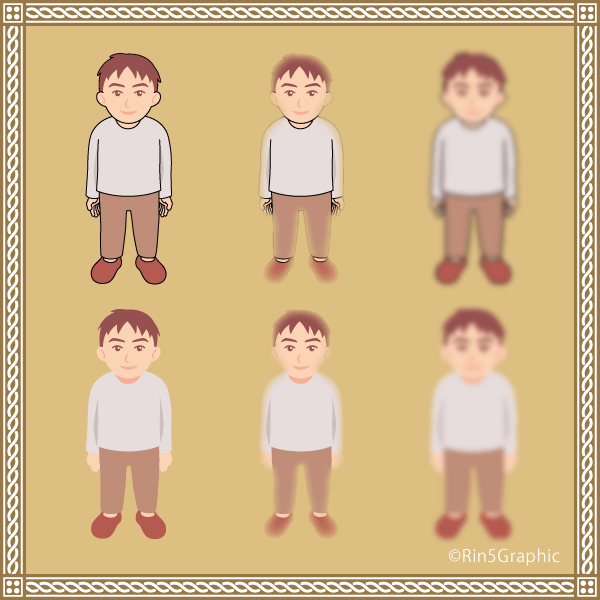
上段は、線ありのイラスト。
下段は、線無しのイラストです。
左側は、ぼかしなし
左右中央は、スタイライズのぼかし機能。
右側は、ガウスのぼかし機能です。
ぼかし(スタイライズ)
画像の左右中央、上下段。
「効果」-「スタイライズ」-「ぼかし」を使ったぼけ感です。
「光彩(内側)」の処理に似ていて、奥から光を浴びているような雰囲気があります。
また、ぼんやり浮かび上がっているような印象も受けます。
ぼかし(ガウス)
画像の右側、上下段。
「効果」-「ぼかし」-「ぼかし(ガウス)」を使ったぼけ感です。
イラスト全体がぼけて、背景に溶け込んでいるような処理となります。
線付きのイラストも、うまく馴染んでいます。
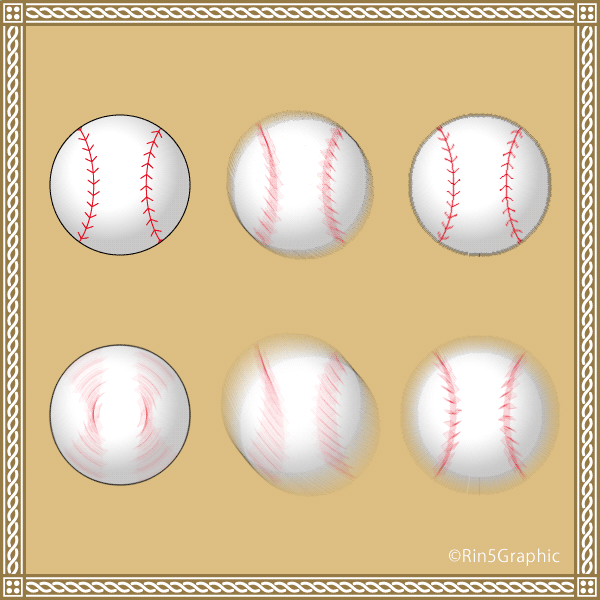
次に放射状のぼかし処理を比較します。
ぼかし(放射状)

「効果」-「ぼかし」-「ぼかし(放射状)」を使ったぼけ感です。
その中で「回転」と「ズーム」の2種類の方法があります。
左上は、ぼかしなし。
左下・左右中央の上下2点は、回転の処理。
右側の上下2点は、ズームの処理となります。
ぼかし(放射状:回転)
1.左下では、イラストの中央を軸に回転するようにぼかしています。
2.左右中央にある上下のイラストでは、ボールの右上を軸として、ぼかし処理を入れています。
2のように、イラストの中央以外に回転軸を置いた場合、ぼかし量に応じてブレ幅が広がります。
ぼかし(放射状:ズーム)
右側の上下はズーム処理です。
手前または奥に向かっての進行感・スピード感があります。
右上は弱めのぼかし量・右下は強めにぼかしています。
右上では、ボールの輪郭線が、軸に向かう放射線となります。
右下では、その放射線もうっすらと残っていますが、線自体が強くぼかされて背景への溶け込みが強くなります。
感想
スタイライズとガウスぼかしでは、ぼけ感の印象が異なります。
放射状のぼかしでは、スピード感を感じさせます。
スポーツ・ダンス・格闘技・レース・アトラクションなど、動きのある場面で活用できそうです。

